Amazon Amplify でウェブアプリケーションをデプロイする
入門ガイド
モジュール 1: 新しい Amplify プロジェクトを作成する
このモジュールでは、新しいウェブアプリケーションを作成し、Amplify を設定します
はじめに
このモジュールでは、ユーザーインターフェイスを構築するための JavaScript ライブラリである React を使用して新しいウェブアプリケーションを作成し、最初のプロジェクトのために AWS Amplify を設定する方法を学びます。
学習内容
- 新しいウェブアプリケーションを作成する
- プロジェクトに Amplify をセットアップする
所要時間
5 分
モジュールの前提条件
- 管理者レベルのアクセス権を持つ AWS アカウント**
- 推奨ブラウザ: Chrome または Firefox の最新バージョン
[**] 過去 24 時間以内に作成されたアカウントは、このチュートリアルに必要なサービスへのアクセス権限がまだ付与されていない可能性があります。
実装
環境を確認する
ターミナル/コンソールウィンドウで node -v および npm -v を実行して、少なくとも Node.js バージョン 12.x および npm バージョン 6.x 以降を実行していることを確認します。実行していない場合は、nodejs および npm のウェブサイト にアクセスして詳細をご覧ください。
node -v
# Your output may differ based on the version installed.
12.1.1
npm -v
# Your output may differ based on the version installed.
6.14.6Amplify Command Line Interface (CLI) は、アプリケーションの AWS クラウドサービスを作成するための統合ツールチェーンです。先に進んで、Amplify CLI をインストールしましょう。
npm install -g @aws-amplify/cli注: ここでは Amplify CLI をグローバルにインストールしているため、お使いのシステムポリシーによっては、上記のコマンドを sudo で実行する必要がある場合があります。
インストールが完了したら、次のコマンドを実行して Amplify を設定します。
amplify configureamplify configure はブラウザを開き、AWS コンソールにサインインするように求めます。
サインインすると、Amplify CLI は IAM ユーザーを作成するように要求します。
Specify the AWS Region
? region: # Your preferred region
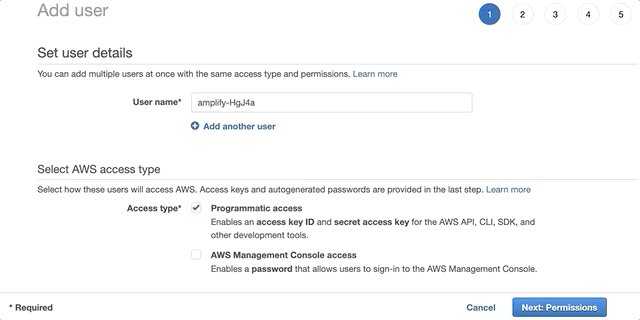
Specify the username of the new IAM user:
? user name: # User name for Amplify IAM user
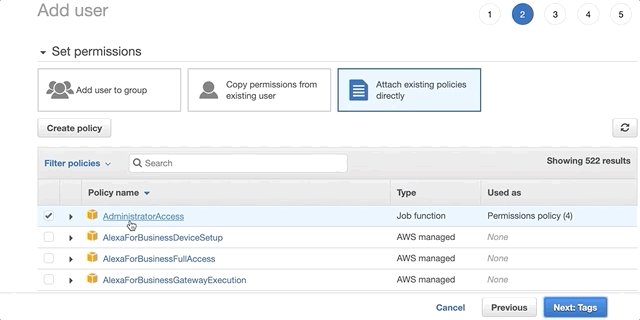
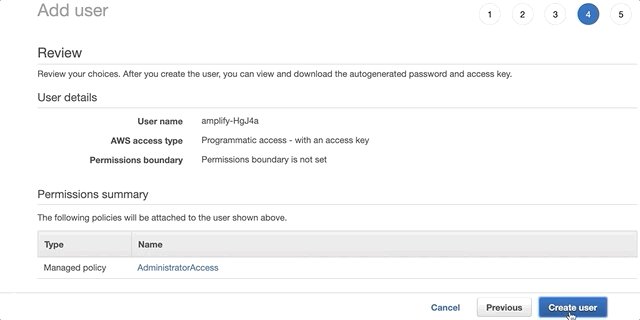
Complete the user creation using the AWS consoleアカウントへの AdministratorAccess を使用してユーザーを作成し、AppSync、Cognito などの AWS リソースをプロビジョニングします。

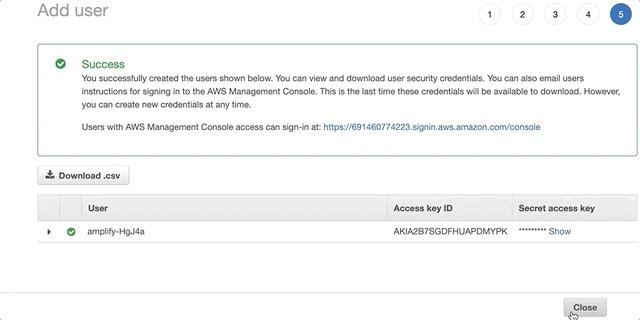
ユーザーが作成されると、Amplify CLI は、accessKeyId と secretAccessKey を指定して、Amplify CLI を新しく作成された IAM ユーザーで接続するように求めます。
Enter the access key of the newly created user:
? accessKeyId: # YOUR_ACCESS_KEY_ID
? secretAccessKey: # YOUR_SECRET_ACCESS_KEY
This would update/create the AWS Profile in your local machine
? Profile Name: # (default)
Successfully set up the new user.React アプリケーションを作成する
新しい React アプリケーションを作成するには、create-react-app を使用します。これは、設定を必要とせずに開始するのに役立つツールチェーンです。
amplify-app と呼ばれるアプリケーションを作成し、それを amplyify init で初期化します。
# note npx is installed with npm
npx create-react-app amplify-app
cd amplify-app
amplify initamplify init を実行すると、アプリケーションに関する情報の入力を求められます。以下の値を使用してください。
? Enter a name for the project amplifyapp
? Enter a name for the environment dev
? Choose your default editor: None
? Choose the type of app that you're building javascript
Please tell us about your project
? What javascript framework are you using react
? Source Directory Path: src
? Distribution Directory Path: build
? Build Command: npm run-script build
? Start Command: npm run-script start
Using default provider awscloudformation
? Select the authentication method you want to use: AWS profile
? Please choose the profile you want to use amplify最後のプロンプトに答えると、必要なインフラストラクチャが作成され、出力は次のようになります。
⠼ Initializing project in the cloud...
CREATE_IN_PROGRESS DeploymentBucket AWS::S3::Bucket Fri Sep 17 2021 08:48:24 GMT+0200 (South Africa Standard Time) Resource creation Initiated
CREATE_IN_PROGRESS AuthRole AWS::IAM::Role Fri Sep 17 2021 08:48:23 GMT+0200 (South Africa Standard Time) Resource creation Initiated
CREATE_IN_PROGRESS UnauthRole AWS::IAM::Role Fri Sep 17 2021 08:48:23 GMT+0200 (South Africa Standard Time) Resource creation Initiated
CREATE_IN_PROGRESS DeploymentBucket AWS::S3::Bucket Fri Sep 17 2021 08:48:23 GMT+0200 (South Africa Standard Time)
CREATE_IN_PROGRESS AuthRole AWS::IAM::Role Fri Sep 17 2021 08:48:23 GMT+0200 (South Africa Standard Time)
CREATE_IN_PROGRESS UnauthRole AWS::IAM::Role Fri Sep 17 2021 08:48:22 GMT+0200 (South Africa Standard Time)
CREATE_IN_PROGRESS amplify-amplifyapp-dev-144814 AWS::CloudFormation::Stack Fri Sep 17 2021 08:48:19 GMT+0200 (South Africa Standard Time) User Initiated
⠼ Initializing project in the cloud...
CREATE_COMPLETE AuthRole AWS::IAM::Role Fri Sep 17 2021 08:48:38 GMT+0200 (South Africa Standard Time)
CREATE_COMPLETE UnauthRole AWS::IAM::Role Fri Sep 17 2021 08:48:38 GMT+0200 (South Africa Standard Time)
⠸ Initializing project in the cloud...
CREATE_COMPLETE DeploymentBucket AWS::S3::Bucket Fri Sep 17 2021 08:48:45 GMT+0200 (South Africa Standard Time)
⠴ Initializing project in the cloud...
CREATE_COMPLETE amplify-amplifyapp-dev-144814 AWS::CloudFormation::Stack Fri Sep 17 2021 08:48:47 GMT+0200 (South Africa Standard Time)
✔ Successfully created initial AWS cloud resources for deployments.
✔ Initialized provider successfully.
Initialized your environment successfully.
Your project has been successfully initialized and connected to the cloud!
Some next steps:
"amplify status" will show you what you've added already and if it's locally configured or deployed
"amplify add <category>" will allow you to add features like user login or a backend API
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify console" to open the Amplify Console and view your project status
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
Pro tip:
Try "amplify add api" to create a backend API and then "amplify publish" to deploy everything作成したものは何ですか?
amplify init を実行して新しいプロジェクトを初期化すると、Amplify は次のことを行います。
- プロジェクトを分析し、上記のプロジェクト設定を確認します。これには、アプリケーションに必要なクラウドリソースのプロビジョニングに使用される AWS プロファイルが含まれます。
- プロジェクトのディレクトリ内に amplify というフォルダを作成します。このフォルダには、アプリケーションのバックエンド設定が含まれています。
- プロジェクトのディレクトリ内に src/aws-exports.js というファイルを作成します。このファイルには、アプリケーションに機能を追加するときに Amplify がプロビジョニングするサービスの設定が含まれています。
- AWS Amplify コンソールでアプリケーションのクラウドプロジェクトを作成します。ここで、Amplify プロジェクトを表示および管理できます。

まとめ
このモジュールでは、React フロントエンドアプリケーションを作成し、AWS アカウントにデプロイする準備として Amplify で初期化する方法について説明しました。次のモジュールでは、GraphQL を使用してフロントエンドアプリケーションに API を追加する方法を説明します。
次回: API に接続する




