Modulo 3: Laboratorio pratico: carichi di lavoro .NET su Amazon ECS e AWS Fargate
LABORATORIO PRATICO
Obiettivi del laboratorio
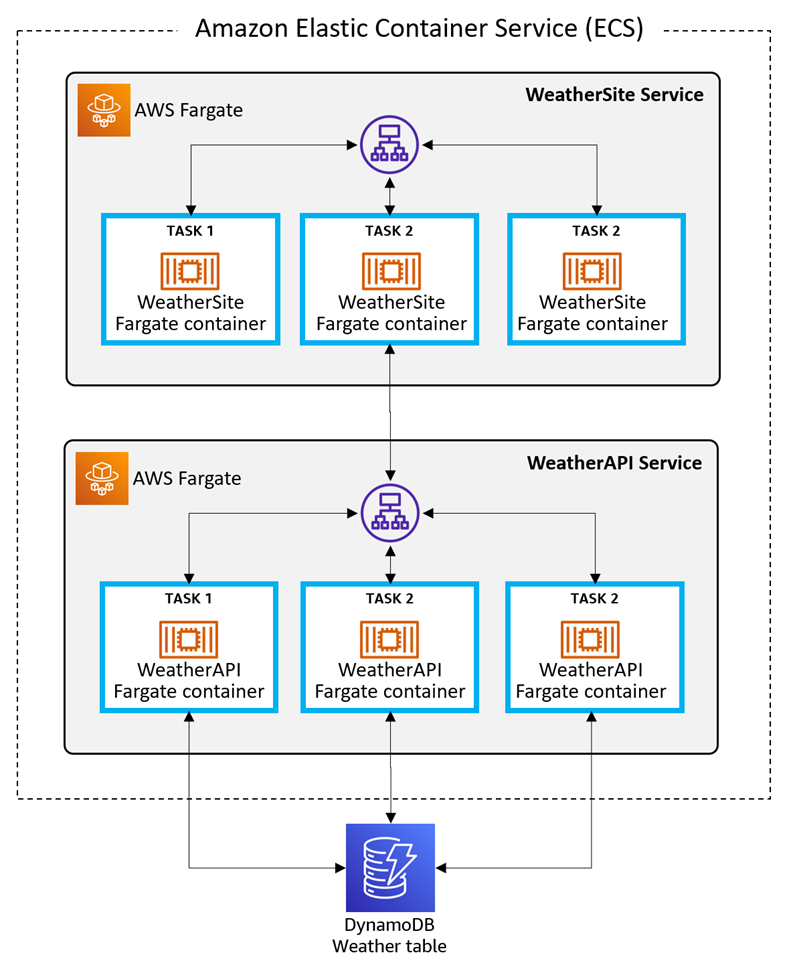
In questo laboratorio pratico, creerai un servizio ECS chiamato Meteo che consiste in un sito Web ASP.NET e in un'API Web .NET. L'API utilizzerà una tabella Amazon DynamoDB per recuperare i dati meteorologici. L'API verrà implementata su un servizio ECS e il sito Web su un altro servizio ECS. Puoi eseguire questo laboratorio su un PC Windows, macOS o Linux o su un ambiente Cloud9 nel cloud.

Questo laboratorio prevede 12 passaggi:
- Configurazione dell'ambiente AWS
- Configurazione dell'ambiente di sviluppo
- Creazione di una tabella Amazon DynamoDB
- Creazione di un progetto WeatherAPI
- Verifica di WeatherAPI in locale
- Implementazione di WeatherAPI su ECS
- Aggiornamento del ruolo dell'attività ECS e verifica dell'API
- Creazione di un progetto WeatherSite
- Verifica di WeatherSite in locale
- Implementazione di WeatherSite su ECS
- Implementazione di un aggiornamento
- Chiusura
Tempo richiesto per il completamento
90 minuti
Implementazione
Passaggio 1: configurazione dell'ambiente AWS
In questo passaggio, configurerai il tuo ambiente AWS.
Se stai già sviluppando e implementando su Amazon ECS utilizzando AWS Fargate e hai installato lo strumento di implementazione AWS per .NET, puoi passare rapidamente al passaggio 3.
1. Ottieni un account AWS
Usa un account AWS esistente o crea un account AWS. Non utilizzare un account di produzione.
2. Scegli la regione AWS
Accedi alla console AWS e scegli una regione AWS in cui lavorare che supporti Amazon ECS su AWS Fargate e supporti DynamoDB.
3. Crea un ambiente di sviluppo
Se usi il computer locale per questo laboratorio, procedi con il passaggio 2.
Se usi Cloud9, continua di seguito.
Facoltativo: puoi automatizzare la creazione del tuo ambiente Cloud9 con la maggior parte degli strumenti di sviluppo necessari seguendo questo AWS Quick Start.
Altrimenti, continua di seguito:
A. Nella console AWS, accedi a Cloud9 e fai clic su Crea ambiente.
B. Denomina l'ambiente FargateLab e fai clic su Passaggio successivo.
C. Nella pagina Configura impostazioni, lascia le impostazioni predefinite per un tipo di istanza idoneo di livello gratuito e fai clic su Passaggio successivo.
D. Fai clic su Crea ambiente.
E. Attendi la creazione dell'ambiente, operazione che richiederà alcuni minuti.
Nota: se la creazione dell'ambiente non riesce perché il tipo di istanza t2.micro non è disponibile nella regione, elimina l'ambiente e ripeti i passaggi precedenti, questa volta selezionando un tipo di istanza piccola diverso. Se il tipo di istanza non è incluso nel livello gratuito, considera la tariffa che ti verrà addebitata per tutta la durata del laboratorio.
Controlla il tuo lavoro
Ora dovresti:
✓ Disporre di un account AWS
✓ Sapere come accedere alla console di gestione AWS
✓ Aver selezionato una regione in cui lavorare
✓ Avere a disposizione un computer locale o un ambiente Cloud9
Passaggio 2: configurazione dell'ambiente di sviluppo
In questo passaggio, installerai il software per configurare un ambiente di sviluppo. Ignora gli elementi che hai già installato.
1. Installa la CLI AWS
Installa l'interfaccia a riga di comando (CLI) di AWS.
2. Configura la CLI AWS
Configura la CLI AWS in modo che sia collegata a un utente nel tuo account AWS.
In una finestra di comando/terminale, configura la regione con questo comando: aws configure
3. Imposta le autorizzazioni utente
Concedi al tuo utente AWS le autorizzazioni necessarie per implementare le applicazioni su ECS:
A. Nella console AWS, accedi a IAM
B. Vai su Utenti e fai clic sul tuo utente AWS.
C. Fai clic su Aggiungi autorizzazioni, quindi su Allega direttamente le policy esistenti
D. Cerca e seleziona la casella di controllo per ciascuna policy qui sotto:
- PowerUserAccess
- AWSCloudFormationFullAccess
- AmazonECS_FullAccessAmazonEC2ContainerRegistryFullAccess
- AmazonSSMFullAccess
- IAMFullAccess
4. Installa l'SDK .NET 6
Installa l'SDK .NET 6. Scarica e installa l'SDK per il tuo sistema operativo.
Se usi il tuo computer locale, scarica e installa l'SDK .NET 6 per il tuo sistema operativo.
Se usi Cloud9, puoi eseguire questi comandi in Installa strumenti richiesti.
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
sudo yum -y update
sudo yum install dotnet-sdk-6.0
5. Installa la CLI dello strumento di implementazione AWS per .NET
Installa la CLI dello strumento di implementazione AWS per .NET con questo comando:
dotnet tool install -g aws.deploy.tools
6. Se usi Cloud9, vai al passaggio 3
Se usi Cloud9, vai al passaggio 3.
Se usi il tuo computer locale, continua di seguito.
7. Installa un IDE
Installa un IDE, ad esempio Microsoft Visual Studio 2022 (Windows), Visual Studio Code (Linux, macOS, Windows) o JetBrains Rider (Linux, macOS, Windows). Assicurati di aver installato le opzioni o le estensioni per lo sviluppo Web .NET in C#.
9. Installa Docker Desktop
Controlla il tuo lavoro
Ora dovresti:
✓ Avere tutto il software prerequisito installato
✓ Aver configurato la CLI AWS per il tuo utente e la tua regione AWS
Passaggio 3: creazione di una tabella DynamoDB
In questo passaggio, creerai una tabella DynamoDB denominata Meteo e alcuni record di dati.
1. Crea una tabella DynamoDB nella console AWS
Nella console AWS, accedi ad Amazon DynamoDB e fai clic su Crea tabella:
A. Nome della tabella: Meteo
B. Chiave di partizione: Posizione
C. Chiave di ordinamento: Timestamp
D. Fai clic su Crea tabella
2. Compila la tabella con gli elementi
Fai clic sul nome della tabella Meteo per accedere alla pagina dei dettagli, quindi fai clic su Esplora gli elementi della tabella. Aggiungi questi elementi:
A. Fai clic su Crea elemento e Vista JSON. Inserisci il JSON qui sotto (Dallas, mattina) e fai clic su Crea elemento.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "33"
},
"TempF": {
"N": "92"
}
}B. Allo stesso modo, aggiungi il secondo elemento (Dallas, metà giornata) con questo JSON:
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Scorching"
},
"TempC": {
"N": "43"
},
"TempF": {
"N": "109"
}
}C. Aggiungi il terzo elemento (Dallas, sera) con questo JSON:.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "36"
},
"TempF": {
"N": "97"
}
}D. Aggiungi il quarto elemento (Minnesota, mattina) con questo JSON:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Cool"
},
"TempC": {
"N": "13"
},
"TempF": {
"N": "56"
}
}E. Aggiungi il quinto elemento (Minnesota, metà giornata) con questo JSON
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "22"
},
"TempF": {
"N": "72"
}
}F. Aggiungi il sesto elemento (Minnesota, sera) con questo JSON:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "19"
},
"TempF": {
"N": "67"
}
}Controlla il tuo lavoro
Ora dovresti:
✓ Disporre di una tabella DynamoDB denominata Meteo, popolata da 6 elementi.
Passaggio 4: creazione del progetto WeatherAPI
In questo passaggio, utilizzerai il comando dotnet new per creare un progetto API Web NET e aggiornarne il codice per recuperare i dati dalla tabella DynamoDB.
1. CD a una cartella di sviluppo
2. Crea un progetto WebAPI .NET
A. Esegui il comando dotnet new di seguito per creare un nuovo progetto API Web denominato WeatherAPI.
dotnet new webapi -n WeatherAPI
B. CD alla cartella del progetto.
C. Aggiungi il pacchetto SDK DynamoDB. Esegui il comando dotnet add package riportato di seguito per aggiungere il pacchetto AWSSDK.DynamoDBv2 al progetto. Avremo bisogno di questa libreria per comunicare con il servizio Amazon DynamoDB.
dotnet add package AWSSDK.DynamoDBv2
3. Apri un progetto nel tuo IDE
Apri il progetto WeatherAPI nel tuo IDE.
4. Seleziona Regione
Se hai installato un kit di strumenti AWS per il tuo IDE, imposta la regione in Esploratore AWS sulla regione selezionata al passaggio 1.
5. Disattiva il reindirizzamento HTTPS
Apri Program.cs nell'editor di codice e rimuovi o commenta questa istruzione:
// app.UseHttpsRedirection();
6. Esegui il debug del progetto
Il progetto generato è un'API WeatherForecast, comunemente utilizzata negli esempi .NET.
A. Per provarlo, 1) premi F5 nel tuo IDE o 2) esegui dotnet run dalla riga di comando e vai all'indirizzo dell'endpoint, con /swagger/index.html alla fine del percorso.
B. Nella scheda del browser che si apre, viene visualizzata un'interfaccia Swagger. Il servizio ha un'azione /WeatherForecast che restituisce dati JSON sul meteo simulati. Verifica il servizio facendo clic su Ottieni, Prova ed Esegui. Nota la risposta JSON. Potresti vedere o meno un indicatore "Non sicuro" su HTTPS nel browser, a seconda che tu abbia accettato o meno un certificato SSL locale.
C. Arresta l'esecuzione del programma.
7. Configura le porte
La nostra API Web verrà eseguita sulle porte 8080 (HTTP) e 8443 (SSL). Apri Properties/launchSettings.json nell'editor di codice. Alla riga 17, modifica i valori di applicationUrl in:
"applicationUrl": "https://localhost:8443;http://localhost:8080",8. Codifica la struttura dei dati
Apri WeatherForecast.cs e sostituiscilo con il codice seguente. Questa struttura di record corrisponde agli elementi DynamoDB creati al passaggio 3.
namespace WeatherAPI;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}9. Codifica il controller
Apri WeatherForecastController.cs nella cartella Controller e sostituiscilo con il codice seguente. Alla riga 12, imposta RegionEndpoint sulla regione in cui stai lavorando. Questo codice implementa un metodo di controllo dell'integrità nel percorso principale del servizio e un metodo WeatherForecast in /WeatherForecast.
Il metodo /WeatherForecast accetta un parametro di posizione e recupera i relativi dati dalla tabella Meteo di DynamoDB. Esegue una scansione della tabella per trovare i record la cui chiave di partizione corrisponde alla posizione. Gli elementi DynamoDB corrispondenti vengono memorizzati in un elenco di oggetti WeatherForecast. I risultati vengono restituiti come un array di record JSON.
using System;
using System.Collections.Generic;
using System.Threading.Tasks;
using Amazon;
using Amazon.DynamoDBv2;
using Amazon.DynamoDBv2.DocumentModel;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace WeatherAPI.Controllers;
[ApiController]
[Route("")]
public class WeatherForecastController : ControllerBase
{
static readonly RegionEndpoint region = RegionEndpoint.USWest2;
private readonly ILogger _logger;
public WeatherForecastController(ILogger logger)
{
_logger = logger;
}
[HttpGet("")]
public string GetHealthcheck()
{
return "Healthcheck: Healthy";
}
[HttpGet("WeatherForecast")]
public async Task<WeatherForecast[]> GetWeatherForecast(string location = "Dallas")
{
List<WeatherForecast> forecasts = new List<WeatherForecast>();
try
{
_logger.LogInformation($"00 enter GET, location = {location}");
var client = new AmazonDynamoDBClient(region);
Table table = Table.LoadTable(client, "Weather");
var filter = new ScanFilter();
filter.AddCondition("Location", ScanOperator.Equal, location);
var scanConfig = new ScanOperationConfig()
{
Filter = filter,
Select = SelectValues.SpecificAttributes,
AttributesToGet = new List<String> { "Location", "Timestamp", "TempC", "TempF", "Summary" }
};
_logger.LogInformation($"10 table.Scan");
Search search = table.Scan(scanConfig);
List<Document> matches;
do
{
_logger.LogInformation($"20 table.GetNextSetAsync");
matches = await search.GetNextSetAsync();
foreach (var match in matches)
{
forecasts.Add(new WeatherForecast
{
Location = Convert.ToString(match["Location"]),
Date = Convert.ToDateTime(match["Timestamp"]),
TemperatureC = Convert.ToInt32(match["TempC"]),
TemperatureF = Convert.ToInt32(match["TempF"]),
Summary = Convert.ToString(match["Summary"])
});
}
} while (!search.IsDone);
_logger.LogInformation($"30 exited results loop");
}
catch (Exception ex)
{
_logger.LogError(ex, "90 Exception");
}
_logger.LogInformation($"99 returning {forecasts.Count} results");
return forecasts.ToArray();
}
}10. Salva le modifiche e crea
Salva le modifiche e assicurati che il progetto venga creato.
Controlla il tuo lavoro
Ora dovresti:
✓ Disporre di un progetto WeatherAPI
✓ Aver installato il pacchetto AWSDK.DynamoDBv2 NuGet
✓ Aver commentato il reindirizzamento HTTPS in Program.cs
✓ Aver aggiornato la variabile WeatherForecastController.cs con un metodo root di controllo dell'integrità e un metodo WeatherForecast che esegue query alla tabella Meteo di DynamoDB
✓ Aver impostato la variabile di regione WeatherForecastController.cs sulla regione in cui stai lavorando
Passaggio 5: verifica di WeatherAPI in locale
In questo passaggio, verificherai l'API Web in locale e confermerai il recupero dei dati da DynamoDB.
1. Esegui il debug del progetto
Nel tuo IDE, premi F5 e attendi che l'app venga creata e avviata in un browser. È possibile che venga visualizzato un avviso di rischio per la sicurezza relativo a un certificato non valido. Nella pagina Swagger, ora puoi vedere i due metodi e lo schema WeatherForecast.
2. Verifica l'azione di controllo dell'integrità
3. Verifica l'azione Previsioni meteo per Dallas
Imposta il percorso dell'URL su /WeatherForecast?location=Dallas e assicurati che il valore della tua posizione corrisponda ai dati della tabella. Dovresti vedere apparire i dati JSON delle previsioni meteo, con i valori che hai creato nella tabella DynamoDB al passaggio 1.
4. Verifica l'azione Previsioni meteo per Minneapolis
Imposta il percorso dell'URL su /WeatherForecast?location=Dallas e assicurati che il valore della tua posizione corrisponda ai dati della tabella. Dovresti vedere apparire i dati JSON delle previsioni meteo, con i valori che hai creato nella tabella DynamoDB al passaggio 1.
5. Verifica una posizione non valida
Prova un nome di posizione diverso e non avrai alcuna risposta perché nella tabella non sono presenti dati relativi a quella posizione.
6. Interrompi il debug
Arresta l'esecuzione del programma.
Controlla il tuo lavoro
Ora dovresti:
✓ Aver verificato il progetto WeatherAPI in locale.
✓ Aver confermato che il progetto WeatherAPI può recuperare i dati dalla tabella DynamoDB
Passaggio 6: implementazione di WeatherAPI su ECS
In questo passaggio, containerizzerai e implementerai il progetto WeatherAPI in Amazon ECS utilizzando la CLI dello strumento di implementazione AWS per .NET.
1. Esegui lo strumento di implementazione AWS per .NET
A. In una finestra di comando/terminale, CD alla cartella WeatherAPI.
B. Esegui dotnet aws deploy.
dotnet aws deployNota: l'elenco e l'ordine delle opzioni possono variare ogni volta che esegui dotnet aws deploy.
C. Se ti viene richiesto di selezionare una destinazione di implementazione AWS esistente, seleziona l'opzione Implementa su una nuova applicazione cloud.
D. Seleziona la scelta App core ASP.NET su Amazon ECS con Fargate.
E. Per il nome del nuovo stack CloudFormation, premi Invio per accettare il nome predefinito di WeatherAPI.
2. Modifica le impostazioni
Quando vengono visualizzate le impostazioni correnti, inserisci altro per visualizzare le impostazioni avanzate. Viene visualizzato un elenco numerato di impostazioni. Immetti 9 per selezionare il sistema di bilanciamento del carico e rispondi ai prompt come segue:
A. Crea nuovo sistema di bilanciamento del carico: y
B. Ritardo di annullamento della registrazione: 180
C. Percorso di controllo dell'integrità: /
D. Timeout di controllo dell'integrità: 5
E. Intervallo di controllo dell'integrità: 120
F. Numero di soglie di integrità: 2
G. Numero di soglie di non integrità: 2
3. Implementa
A. Premi Invio per avviare l'implementazione. L'implementazione creerà un sistema di bilanciamento del carico, 3 attività ECS e creerà nuovi ruoli.
B. Attendi che il servizio sia containerizzato e implementato, operazione che richiederà alcuni minuti. Al termine, annota i dettagli dell'implementazione alla fine dell'output.
C. Registra i dettagli nell'endpoint dell'applicazione. Avrai bisogno di un endpoint per verificare il servizio.
4. Rivedi il file Dockerfile
Nella cartella del progetto, nota che è stato aggiunto un file Dockerfile. Lo strumento di implementazione AWS lo ha creato e ha utilizzato Docker per containerizzare il progetto.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherAPI.csproj", ""]
RUN dotnet restore "WeatherAPI.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherAPI.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherAPI.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherAPI.dll"]5. Rivedi la console ECS
Esamina cosa è stato implementato nella console AWS:
A. Nella console AWS, accedi a ECS.
B. Seleziona Cluster dal riquadro di sinistra, il cluster WeatherAPI dovrebbe essere elencato. Dovresti vedere un cluster con 1 servizio e 3 attività in esecuzione. (Figura 1)
C. Fai clic sul nome del cluster WeatherAPI per visualizzarne i dettagli. Esplora le schede per vedere cosa è stato implementato. Nella scheda Attività, dovresti vedere 3 attività in esecuzione di tipo Avvio FARGATE. (Figura 2)
6. Verifica l'endpoint ECS
In un'altra scheda del browser, visita l'URL dell'endpoint che hai registrato in precedenza al passaggio 6-3c. Dovresti visualizzare una risposta Integro del controllo dell'integrità. Questo ci dice che il nostro servizio ospitato da ECS sta rispondendo.
Controlla il tuo lavoro
Ora dovresti:
✓ Aver containerizzato e implementato il progetto su ECS con la CLI dello strumento di implementazione AWS per .NET.
✓ Aver confermato l'implementazione nella console ECS.
✓ Aver confermato che l'URL dell'endpoint di base restituisce un controllo dell'integrità.
Passaggio 7: aggiornamento del ruolo dell'attività ECS e verifica dell'API
Sebbene il servizio WeatherAPI sia stato implementato e risponda, non dispone ancora delle autorizzazioni per accedere alla tabella DynamoDB. In questo passaggio, creerai una policy IAM per l'accesso a DynamoDB, aggiornerai le autorizzazioni del ruolo dell'attività ECS e verificherai il servizio ECS.
1. Verifica l'API e annota l'autorizzazione mancante
Verifica l'API e annota l'autorizzazione mancante. In un browser, visita l'URL dell'endpoint con /WeatherForecast?location=Dallas fino alla fine del percorso. Non viene restituito alcun dato. Questo perché il ruolo dell'attività ECS che esegue il servizio WeatherAPI non dispone delle autorizzazioni per accedere alla tabella Meteo di DynamoDB.
2. Crea una policy IAM per l'accesso a DynamoDB
Crea una policy IAM che consenta l'accesso alla tabella Meteo di DynamoDB:
A. Nella console AWS, accedi a IAM.
B. Seleziona Policy dal riquadro a sinistra e fai clic su Crea policy.
C. Crea la policy e inserisci il JSON qui sotto, sostituendo [account] con il tuo numero di account AWS a 12 cifre e [region] con la tua regione (ad esempio: us-west-2).
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Effect": "Allow",
"Action": "dynamodb:*",
"Resource": "arn:aws:dynamodb:[region]:[account]:table/Weather"
}
]
}D. Fai clic su Avanti: Tag e su Avanti: Rivedi. Denomina la policy ddb-Weather e fai clic su Crea policy.
3. Modifica il ruolo dell'attività
Il servizio ECS non dispone ancora delle autorizzazioni per accedere alla tabella Meteo di DynamoDB. Aggiorna il ruolo per aggiungere 2 policy:
A. Nella console ECS di AWS, fai clic sul cluster WeatherAPI per visualizzarne i dettagli.
B. Fai clic su WeatherAPI-service per visualizzare i dettagli del servizio.
C. Seleziona la scheda Configurazione e attività e fai clic sul link Definizione attività.
D. Fai clic sul link Ruolo attività. Viene visualizzata la definizione del ruolo nella console IAM.
E. Fai clic su Aggiungi autorizzazioni > Allega policy.
F. Trova e seleziona l'autorizzazione ddb-weather
G. Trova e seleziona l'autorizzazione AmazonDynamoDBFullAccess.
H. Fai clic su Allega policy.
4. Verifica nuovamente l'API
Aggiorna la pagina che non ha restituito risultati al passaggio 2. Questa volta, vengono restituiti i dati JSON. L'aggiornamento del ruolo ha fornito l'accesso alla tabella DynamoDB.
Controlla il tuo lavoro
Ora dovresti:
✓ Aver verificato il servizio ECS WeatherAPI.
✓ Aver creato una policy denominata ddb-weather.
✓ Aver aggiornato il ruolo dell'attività ECS con 2 autorizzazioni allegate per DynamoDB.
✓ Aver verificato nuovamente il servizio ECS WeatherAPI e aver visto la restituzione dei dati.
Passaggio 8: Creazione di un progetto WeatherSite
In questo passaggio, utilizzerai il comando dotnet new per creare un progetto Web .NET e aggiornarne il codice per recuperare i dati dall'API.
1. Genera un progetto Web
A. Apri una finestra di comando/terminale e CD a una cartella di sviluppo. Puoi utilizzare la stessa cartella utilizzata al passaggio 4-1.
B. Esegui il comando dotnet new di seguito per creare un nuovo progetto API Web denominato WeatherAPI.
dotnet new webapp -n WeatherSite
C. CD alla cartella del progetto WeatherSite.
2. Apri il progetto in IDE
Apri il progetto WeatherSite nel tuo IDE.
3. Disattiva il reindirizzamento HTTPS
Apri Program.cs nell'editor di codice e rimuovi o commenta questa istruzione:
// app.UseHttpsRedirection();4. Esegui il debug del progetto
Il progetto generato è una semplice applicazione Web, comunemente utilizzata negli esempi .NET.
A. Per provarlo, 1) premi F5 nel tuo IDE o 2) esegui dotnet run dalla riga di comando e vai all'indirizzo dell'endpoint.
B. Nella scheda del browser che si apre, viene visualizzata una semplice pagina con un messaggio di benvenuto.
C. Arresta l'esecuzione del programma.
5. Aggiungi l'impostazione di configurazione WeatherAPI
Apri appsettings.json nell'editor di codice e sostituiscilo con il codice seguente, sostituendo [service-address] con l'indirizzo dell'endpoint del servizio ECS WeatherAPI. L'indirizzo del servizio WeatherAPI NON deve avere una barra finale.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"AppSettings": {
"WeatherAPI": "http://[service-address]"
}
}6. Codifica la struttura del record Meteo
Aggiungi il file WeatherForecast.cs al progetto con il codice seguente. Questa struttura di record corrisponde agli elementi restituiti dal servizio WeatherAPI.
namespace WeatherSite;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}7. Codifica il client del servizio
Apri Pages/index.cshtml.cs nell'editor di codice e sostituiscilo con il codice seguente. Questo è il file code-behind per la pagina Razor Index.cshtml.
L'URL per il servizio WeatherAPI viene letto da un'impostazione in appSettings.json. Il percorso /WeatherForecast accetta un parametro di posizione e recupera i relativi dati dalla tabella Meteo di DynamoDB. I risultati vengono restituiti come un array di record JSON.
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace WeatherSite.Pages;
public class IndexModel : PageModel
{
[BindProperty(SupportsGet = true)]
public string Location { get; set; } = "Dallas";
public string Message { get; private set; } = "";
public IEnumerable? Items { get; private set; }
private readonly IConfiguration _configuration;
private static readonly HttpClient _httpClient = new();
public IndexModel(IConfiguration configuration)
{
_configuration = configuration;
}
public async Task OnGet()
{
try
{
var requestUri = $"{_configuration["AppSettings:WeatherAPI"]}/WeatherForecast?location={Location}";
Items = await _httpClient.GetFromJsonAsync>(requestUri);
Message = $"{Items?.Count()} forecast records found";
}
catch (HttpRequestException ex)
{
Message = ex.Message;
}
}
}8. Codifica la pagina
Apri Pages/index.cshtml nell'editor di codice e sostituiscilo con il codice seguente. La pagina Razor mostra alcuni valori del modello code-behind utilizzando la notazione @: posizione, messaggio di esito positivo/negativo e una tabella di dati di previsioni meteo.
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<style>
.styled-table {
border-collapse: collapse;
font-size: 0.9em;
font-family: sans-serif;
min-width: 400px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
margin-left: auto;
margin-right: auto;
}
.styled-table thead tr {
background-color: cornflowerblue;
color: #ffffff;
text-align: left;
}
.styled-table th,
.styled-table td {
padding: 12px 15px;
}
.styled-table tbody tr {
border-bottom: 1px solid #dddddd;
}
.styled-table tbody tr:nth-of-type(even) {
background-color: #f3f3f3;
}
.styled-table tbody tr:last-of-type {
border-bottom: 2px solid cornflowerblue;
}
.styled-table tbody tr.active-row {
font-weight: bold;
color: cornflowerblue;
}
</style>
<div class="text-center">
<h1 class="display-4">@Model.Location Weather</h1>
<p>Weather Forecast</p>
<p>@Model.Message</p>
<p><a href="/?location=Dallas">Dallas</a></p>
<p><a href="/?location=Minneapolis">Minneapolis</a></p>
@if (@Model.Items != null)
{
<table class="styled-table">
<thead>
<tr><th>Location</th><th>Time</th><th>Temp (°C)</th><th>Temp (°F)</th><th>Summary</th>
</thead>
<tbody>
@foreach (var forecast in Model.Items)
{
<tr>
<td>@forecast.Location</td>
<td>@forecast.Date.ToString("yyyy-MM-ddHH:MM")</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
</div>9. Salva e crea
Salva le modifiche e assicurati che il progetto venga creato.
A questo punto, hai creato tutti i componenti per la nostra architettura: tabella del database, API e sito Web.
Controlla il tuo lavoro
✓ Disporre di un progetto WeatherSite
✓ Aver codificato la struttura del record Meteo
✓ Aver codificato la pagina Web principale
✓ Aver codificato il modello code-behind per la pagina principale
Passaggio 9: verifica di WeatherSite in locale
1. Esegui il debug del progetto
Nel tuo IDE, premi F5 e attendi che l'app Web venga creata e avviata in un browser. Il sito Web dovrebbe caricare e visualizzare i dati meteo per Dallas.
2. Fai clic sul link Minneapolis
Fai clic sul link Minneapolis. La pagina si aggiorna con i dati relativi a quella città.
3. Interrompi il debug
Interrompi il debug di WeatherSite nel tuo IDE.
4. Configura le porte di produzione
Ora imposteremo le porte di produzione per il sito Web. Nell'IDE con il progetto WeatherSite aperto, apri il file Properties/LaunchSettings.json nell'editor di codice. Alla riga 17, modifica i valori di applicationUrl in:
"applicationUrl": "https://localhost:443;http://localhost:80",5. Salva e crea
Salva le modifiche e conferma la creazione del progetto
Controlla il tuo lavoro
Ora dovresti:
✓ Aver verificato il progetto WeatherSite a livello locale.
✓ Aver confermato che i dati vengono recuperati dal servizio ECS di back-end WeatherAPI
Passaggio 10: implementazione di WeatherSite su ECS
In questo passaggio, containerizzerai e implementerai il progetto WeatherAPI in Amazon ECS utilizzando la CLI dello strumento di implementazione AWS per .NET. Questo passaggio sarà simile al passaggio 6, ma questa volta implementeremo il sito Web di front-end.
1. Esegui lo strumento di implementazione AWS per .NET
A. In una finestra di comando/terminale, CD alla cartella WeatherAPI.
B. Esegui dotnet aws deploy.
dotnet aws deployD. Seleziona la scelta App core ASP.NET su Amazon ECS con Fargate.
E. Per il nome del nuovo stack CloudFormation, premi Invio per accettare il nome predefinito di WeatherSite.
2. Modifica le impostazioni
Quando vengono visualizzate le impostazioni correnti, inserisci altro per visualizzare le impostazioni avanzate. Viene visualizzato un elenco numerato di impostazioni. Immetti 9 per selezionare il sistema di bilanciamento del carico e rispondi ai prompt come segue:
A. Crea nuovo sistema di bilanciamento del carico: y
B. Ritardo di annullamento della registrazione: 180
C. Percorso di controllo dell'integrità: /
D. Timeout di controllo dell'integrità: 5
E. Intervallo di controllo dell'integrità: 120
F. Numero di soglie di integrità: 2
G. Numero di soglie di non integrità: 2
3. Implementa
A. Premi Invio per avviare l'implementazione. L'implementazione creerà un sistema di bilanciamento del carico, 3 attività ECS e creerà nuovi ruoli.
B. Attendi che il sito Web sia containerizzato e implementato, operazione che richiederà alcuni minuti. Al termine, annota i dettagli dell'implementazione alla fine dell'output.
C. Registra i dettagli nell'endpoint dell'applicazione. Avrai bisogno di un endpoint per verificare il sito Web.
4. Rivedi il file Dockerfile
Nella cartella del progetto, nota che è stato aggiunto un file Dockerfile. Lo strumento di implementazione AWS lo ha creato e ha utilizzato Docker per containerizzare il progetto.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherSite.csproj", ""]
RUN dotnet restore "WeatherSite.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherSite.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherSite.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherSite.dll"]5. Rivedi la console ECS
A. Nella console AWS, accedi a ECS.
B. Seleziona Cluster dal riquadro a sinistra. Il cluster WeatherSite dovrebbe essere elencato. Dovresti visualizzare un servizio con 3 attività in esecuzione. (Figura 1)
C. Fai clic sul nome del cluster WeatherSite per visualizzarne i dettagli. Esplora le schede per vedere cosa è stato implementato. Dovresti vedere 3 attività di tipo Avvio FARGATE. (Figura 2)
6. Verifica l'endpoint ECS
A. In un'altra scheda del browser, visita l'URL dell'endpoint che hai registrato in precedenza al passaggio 10-3c. Viene visualizzato il sito Web, impostato per impostazione predefinita sulla posizione Dallas.
B. Fai clic su Minneapolis e visualizza la modifica dei dati per quella locale.
Congratulazioni, hai creato una tabella DynamoDB e un sito Web e un'API ospitati in Amazon ECS su AWS Fargate.
Controlla il tuo lavoro
Ora dovresti:
✓ Aver containerizzato e implementato il sito Web su ECS con la CLI dello strumento di implementazione AWS per .NET.
✓ Aver confermato l'implementazione nella console ECS.
✓ Aver confermato che il sito Web è attivo e in grado di accedere al servizio WeatherAPI.
✓ Aver visualizzato il sito Web, l'API e la tabella DynamoDB funzionare insieme su AWS.
Fase 11: implementazione di un aggiornamento
In questo passaggio, aggiungerai altri dati alla tua tabella DynamoDB, aggiornerai il sito Web con una terza posizione e implementerai il sito Web aggiornato. Cambieremo anche il numero delle attività da 3 a 2.
1. Aggiungi dati per un'altra posizione alla tabella Meteo di DynamoDB
A. Nella console AWS, accedi a DynamoDB > Tabelle e fai clic sulla tabella Meteo.
B. Fai clic su Esplora gli elementi della tabella. Aggiungi altri 3 elementi per una nuova posizione come Seattle o una posizione di tua scelta, duplicando gli elementi, proprio come hai fatto in precedenza al passaggio 3.
2. Aggiorna il sito Web per la nuova posizione
A. Apri il progetto WeatherSite nel tuo IDE
B. Apri Pages/index.cshtml nell'editor di codice e inserisci quanto segue dopo il link per Minneapolis:
<p><a href="/?location=Seattle">Seattle</a></p>C. Salva le modifiche e crea il progetto.
3. Implementa un aggiornamento
A. Apri una finestra di comando/terminale e CD alla cartella del progetto WeatherSite.
B. Esegui il comando dotnet aws deploy per implementare un aggiornamento
dotnet aws deployD. Quando vengono visualizzate le impostazioni correnti, seleziona 1. Modifica l'impostazione Numero di attività desiderate da 3 a 2.
E. Premi Invio per iniziare l'implementazione, che richiederà alcuni minuti.
4. Conferma la modifica del numero di attività in ECS
Nella console AWS, accedi a ECS e seleziona Cluster. Il numero di attività di WeatherSite, precedentemente 3, ora dovrebbe essere 2.
5. Verifica il sito Web aggiornato
A. In un browser, visita il tuo sito Web dallo stesso endpoint utilizzato in precedenza al passaggio 10-6. Conferma che la pagina Web ora mostra la terza posizione per Seattle. (Figura 1)
B. Fai clic su Seattle e conferma le modifiche ai dati. (Figura 2)
Controlla il tuo lavoro
Ora dovresti:
✓ Aver aggiunto i dati meteo di Seattle alla tabella DynamoDB.
✓ Aver aggiornato la pagina principale del progetto del sito Web con un link alla posizione di Seattle.
✓ Aver distribuito il sito Web aggiornato su ECS con un numero ridotto di attività.
✓ Aver verificato il sito Web aggiornato ospitato in ECS.
Passaggio 12: chiusura
Una volta completato il laboratorio, segui questi passaggi per disallocare le risorse. Non vuoi accumulare costi AWS per qualcosa che non usi più.
1. Elimina l'implementazione per WeatherSite
A. In una finestra di comando/terminale, CD alla cartella del progetto WeatherSite.
B. Esegui dotnet aws delete-deployment WeatherSite e conferma l'eliminazione.
dotnet aws delete-deployment WeatherAPIC. Attendi il completamento.
D. Nella console AWS, accedi a ECS e conferma che il cluster WeatherSite non è più elencato.
2. Elimina l'implementazione per WeatherAPI
A. In una finestra di comando/terminale, CD alla cartella del progetto WeatherAPI.
B. Esegui dotnet aws delete-deployment WeatherAPI e conferma l'eliminazione.
dotnet aws delete-deployment WeatherAPI3. Elimina la tabella Meteo di DynamoDB
Nella console AWS, accedi a DynamoDB.
A. Seleziona la tabella Meteo e scegli Elimina dal menu a discesa Azioni.
B. Conferma l'eliminazione e attendi che venga completata.
4. Elimina l'ambiente Cloud9
Se utilizzi un ambiente Cloud9,
A. Nella console AWS, accedi a Cloud9.
B. Elimina l'ambiente FargateLab.
Controlla il tuo lavoro
Ora dovresti:
✓ Aver eliminato le tue 2 implementazioni ECS
✓ Aver eliminato tutte le altre risorse allocate manualmente nella console AWS
Riepilogo
In questo laboratorio, hai ottenuto quanto segue:
- Hai creato una tabella DynamoDB e l'hai popolata con i dati meteorologici.
- Hai sviluppato un progetto API Web .NET che recupera i dati meteorologici dalla tabella DynamoDB.
- Hai distribuito il progetto WeatherAPI su Amazon ECS su AWS Fargate utilizzando la CLI dello strumento di implementazione AWS per .NET.
- Hai sviluppato un sito Web che recupera i dati da WeatherAPI.
- Hai implementato il progetto WeatherSite su Amazon ECS su AWS Fargate utilizzando la CLI dello strumento di implementazione AWS per .NET.
- Hai aggiornato i dati meteo e il sito Web e hai implementato il sito Web aggiornato su ECS e ne hai modificato il numero di attività.
- Hai eliminato le implementazioni per WeatherSite e WeatherAPI ed eliminato la tabella Meteo di DynamoDB nella console AWS.







.85ca8f8dd11672ece69f6b57cd656638a5f5c16e.png)














































