Centre pour développeurs / .NET sur AWS / ...
Charges de travail .NET sur Amazon ECS et AWS Fargate
MODULE 3
Module 3 – Atelier pratique : charges de travail .NET sur Amazon ECS et AWS Fargate
ATELIER PRATIQUE
Objectifs de l'atelier
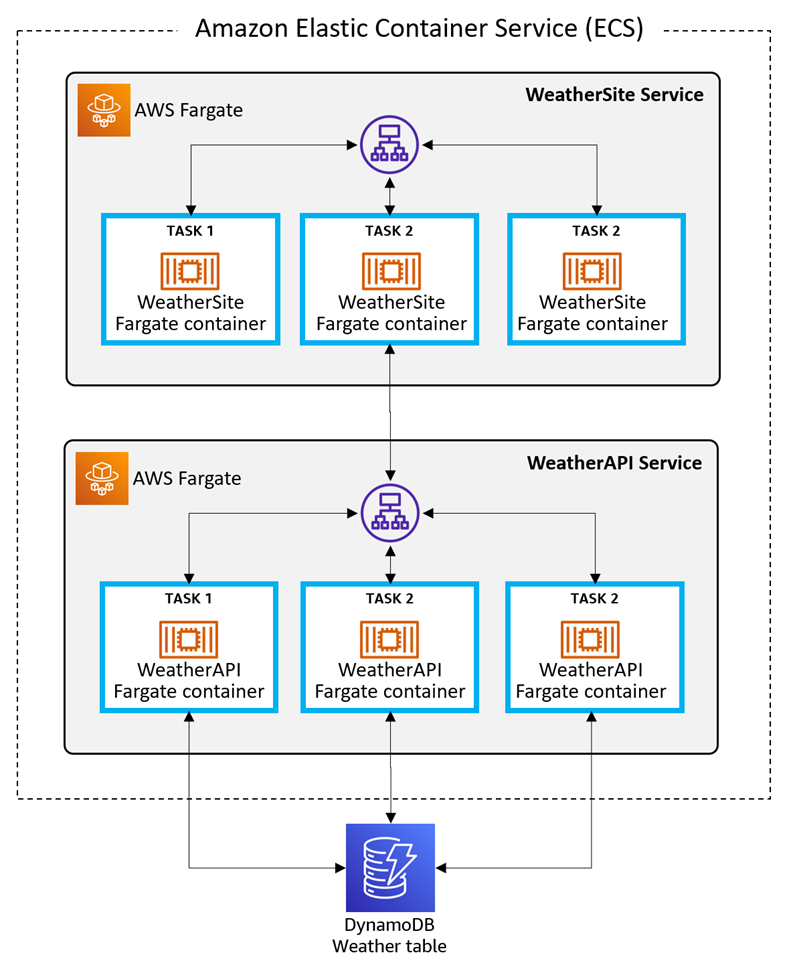
Dans cet atelier pratique, vous allez créer un service ECS nommé Weather composé d'un site Web ASP.NET et d'une API Web .NET. L'API utilisera une table Amazon DynamoDB pour récupérer les données météorologiques. L'API sera déployée sur un service ECS et le site Web sur un autre service ECS. Vous pouvez réaliser cet atelier sur un PC Windows, macOS ou Linux, ou dans un environnement Cloud9 dans le cloud.

Cet atelier comporte 12 étapes :
- Configurer votre environnement AWS
- Configurer votre environnement de développement
- Créer une table Amazon DynamoDB
- Créer un projet WeatherAPI
- Tester WeatherAPI localement
- Déployer WeatherAPI sur ECS
- Mettre à jour le rôle des tâches ECS et tester l'API
- Créer un projet WeatherSite
- Tester WeatherSite localement
- Déployer WeatherSite sur ECS
- Déployer une mise à jour
- L'arrêter
Durée
90 minutes
Mise en œuvre
Étape 1 : Configurer votre environnement AWS
Au cours de cette étape, vous allez configurer votre environnement AWS.
Si vous êtes déjà en train de développer et de déployer sur Amazon ECS en utilisant AWS Fargate et que l'outil de déploiement AWS pour .NET CLI est installé, vous pouvez passer à l'étape 3.
1. Ouvrir un compte AWS
Utilisez un compte AWS existant ou créez un compte AWS. N'utilisez pas de compte de production.
2. Choisir une région AWS
Connectez-vous à la console AWS et choisissez une région AWS dans laquelle vous souhaitez travailler et qui prend en charge Amazon ECS sur AWS Fargate et prend en charge DynamoDB.
3. Créer un environnement de développement
Si vous utilisez votre ordinateur local pour cet atelier, passez à l'étape 2.
Si vous utilisez Cloud9,continuez ci-dessous.
Facultatif : vous pouvez automatiser la création de votre environnement Cloud9 avec la plupart des outils de développement requis en suivant ce guide AWS Quick Start.
Sinon, continuez ci-dessous :
A. Dans la console AWS, accédez à Cloud9 et cliquez sur Créer un environnement.
B. Nommez l'environnement FargateLab et cliquez sur Étape suivante.
C. Sur la page Configurer les paramètres, conservez les paramètres par défaut pour un type d'instance éligible à l'offre gratuite, puis cliquez sur Étape suivante.
D. Cliquez sur Créer un environnement.
E. Attendez que l'environnement soit créé, ce qui prendra quelques minutes.
Remarque : Si la création de l'environnement échoue parce que le type d'instance t2.micro n'est pas disponible dans la région, supprimez l'environnement et répétez les étapes ci-dessus, en sélectionnant cette fois un autre type d'instance de petite taille. Si le type d'instance ne fait pas partie du niveau gratuit, tenez compte du tarif qui vous sera facturé pendant la durée de l'atelier.
Vérifier votre travail
Vous devriez maintenant avoir :
✓ Un compte AWS
✓ Savoir comment vous connecter à la console de gestion AWS
✓ Sélection d'une région dans laquelle travailler
✓ Un ordinateur local ou un environnement Cloud9 disponible
Étape 2 : configurer votre environnement de développement
Au cours de cette étape, vous allez installer un logiciel pour configurer un environnement de développement. Ignorez les éléments que vous avez déjà installés.
1. Installer l'AWS CLI
Installez l'interface de ligne de commande AWS (CLI).
2. Configurer l'AWS CLI
Configurez l'AWS CLI afin qu'elle soit liée à un utilisateur de votre compte AWS.
Dans une fenêtre de commande/terminal, configurez la région avec cette commande : aws configure
3. Définir les autorisations utilisateur
Donnez à votre utilisateur AWS les autorisations nécessaires pour déployer des applications sur ECS :
A. Dans la console AWS, accédez à IAM
B. Accédez à la section Utilisateurs et cliquez sur votre utilisateur AWS.
C. Cliquez sur Ajouter des autorisations, puis sur Attacher directement les politiques existantes
D. Recherchez et cochez la case correspondant à chaque politique ci-dessous :
- PowerUserAccess
- AWSCloudFormationFullAccess
- AmazonECS_FullAccessAmazonEC2ContainerRegistryFullAccess
- AmazonSSMFullAccess
- IAMFullAccess
4. Installer le SDK .NET 6
Installez le SDK .NET 6. Téléchargez et installez le SDK correspondant à votre système d'exploitation.
Si vous utilisez votre ordinateur local, téléchargez et installez le SDK .NET 6 pour votre système d'exploitation.
Si vous utilisez Cloud9, vous pouvez exécuter ces commandes sous Installer les outils requis.
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
sudo yum -y update
sudo yum install dotnet-sdk-6.0
5. Installer l'outil de déploiement AWS pour .NET CLI
Installez l'outil de déploiement AWS pour .NET CLI à l'aide de cette commande :
dotnet tool install -g aws.deploy.tools
6. En cas d'utilisation de Cloud9, passer à l'étape 3
En cas d'utilisation de Cloud9, passez directement à l'étape 3.
Si vous utilisez votre ordinateur local, continuez ci-dessous.
7. Installer un IDE
Installez un IDE, tel que Microsoft Visual Studio 2022 (Windows), Visual Studio Code (Linux, macOS, Windows) ou JetBrains Rider (Linux, macOS, Windows). Assurez-vous d'avoir installé les options ou les extensions pour le développement Web .NET dans C#.
8. Installer AWS Toolkit pour Visual Studio
Facultatif : si vous utilisez Visual Studio, installez et configurez AWS Toolkit pour Visual. Cela vous permettra de visualiser vos déploiements AWS depuis l'IDE.
9. Installer Docker Desktop
Vérifier votre travail
Vous devriez maintenant avoir :
✓ Tous les logiciels prérequis sont installés
✓ La CLI AWS est configurée pour votre utilisateur et votre région AWS
Étape 3 : Créer une table DynamoDB
Au cours de cette étape, vous allez créer une table DynamoDB nommée Weather ainsi que des enregistrements de données.
1. Créer une table DynamoDB dans la console AWS
Dans la console AWS, accédez à Amazon DynamoDB et cliquez sur Créer une table :
A. Nom de la table : Weather
B. Clé de partition : Position
C. Clé de tri : Timestamp
D. Cliquez sur Créer une table
2. Remplir la table avec des éléments
Cliquez sur le nom de la table Weather pour accéder à sa page détaillée, puis cliquez sur Explorer les éléments de la table. Ajoutez les éléments suivants :
A. Cliquez sur Créer un élément et vue JSON. Entrez le JSON ci-dessous (Dallas, matin) et cliquez sur Créer un élément.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "33"
},
"TempF": {
"N": "92"
}
}B. De la même manière, ajoutez le deuxième élément (Dallas, midi) avec ce JSON :
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Scorching"
},
"TempC": {
"N": "43"
},
"TempF": {
"N": "109"
}
}C. Ajoutez le troisième élément (Dallas, soir) avec ce JSON :.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "36"
},
"TempF": {
"N": "97"
}
}D. Ajoutez le quatrième élément (Minnesota, matin) avec ce JSON :
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Cool"
},
"TempC": {
"N": "13"
},
"TempF": {
"N": "56"
}
}E. Ajoutez le cinquième élément (Minnesota, midi) avec ce JSON :
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "22"
},
"TempF": {
"N": "72"
}
}F. Ajoutez le sixième élément (Minnesota, soir) avec ce JSON :
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "19"
},
"TempF": {
"N": "67"
}
}Vérifier votre travail
Vous devriez maintenant avoir :
✓ Une table DynamoDB nommée Weather, contenant 6 éléments.
Étape 4 : Création du projet WeatherAPI
Au cours de cette étape, vous allez utiliser la commande dotnet new pour créer un projet d'API Web .NET et mettre à jour son code pour récupérer les données de la table DynamoDB.
1. CD vers un dossier de développement
2. Créer un projet WebAPI .NET
A. Exécutez la commande dotnet new ci-dessous pour créer un nouveau projet d'API Web nommé WeatherAPI.
dotnet new webapi -n WeatherAPI
B. CD dans le dossier du projet.
C. Ajoutez le package SDK DynamoDB. Exécutez la commande dotnet add package ci-dessous pour ajouter le package AWSSDK.DynamoDBv2 au projet. Nous aurons besoin de cette bibliothèque pour communiquer avec le service Amazon DynamoDB.
dotnet add package AWSSDK.DynamoDBv2
3. Ouvrir un projet dans votre IDE
Ouvrez le projet WeatherAPI dans votre IDE.
4. Sélectionner une région
Si un kit AWS Toolkit est installé pour votre IDE, définissez la région dans l'explorateur AWS sur la région que vous avez sélectionnée à l'étape 1.
5. Désactiver la redirection HTTPS
Ouvrez Program.cs dans l'éditeur de code, puis supprimez ou mettez en commentaire cet énoncé :
// app.UseHttpsRedirection();
6. Déboguer le projet
Le projet généré est une API WeatherForecast, couramment utilisée dans les exemples .NET.
A. Pour l'essayer, soit 1) appuyez sur F5 dans votre IDE, soit 2) exécutez dotnet run depuis la ligne de commande et accédez à l'adresse du point de terminaison, avec /swagger/index.html à la fin du chemin.
B. Dans l'onglet du navigateur qui s'ouvre, vous pouvez voir une interface Swagger. Notez que le service dispose d'une action /WeatherForecast qui renvoie des données météorologiques fictives au format JSON. Testez-le en cliquant sur Obtenir, Essayer et Exécuter. Notez la réponse JSON. Il se peut que vous voyiez ou non un indicateur « Non sécurisé » concernant le protocole HTTPS dans le navigateur, selon que vous avez accepté ou non un certificat SSL local.
C. Arrêtez l'exécution du programme.
7. Configurer les ports
Notre API Web s'exécutera sur les ports 8080 (HTTP) et 8443 (SSL). Ouvrez Properties/LaunchSettings.json dans l'éditeur de code. À la ligne 17, modifiez les valeurs applicationUrl comme suit :
"applicationUrl": "https://localhost:8443;http://localhost:8080",8. Coder la structure des données
Ouvrez le fichier WeatherForecast.cs et remplacez-le par le code ci-dessous. Cette structure d'enregistrement correspond aux éléments DynamoDB que vous avez créés à l'étape 3.
namespace WeatherAPI;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}9. Coder le contrôleur
Ouvrez WeatherForecastController.cs dans le dossier Contrôleurs et remplacez-le par le code ci-dessous. À la ligne 12, définissez RegionEndpoint sur la région dans laquelle vous travaillez. Ce code implémente une méthode de surveillance de l'état à la racine du service et une méthode WeatherForecast dans /WeatherForecast.
La méthode /WeatherForecast utilise un paramètre de position et extrait ses données dans la table Weather DynamoDB. Elle effectue une analyse de table pour rechercher les enregistrements dont la clé de partition correspond à la position. Les éléments DynamoDB correspondants sont stockés dans une liste d'objets WeatherForecast. Les résultats sont renvoyés sous la forme d'un tableau d'enregistrements JSON.
using System;
using System.Collections.Generic;
using System.Threading.Tasks;
using Amazon;
using Amazon.DynamoDBv2;
using Amazon.DynamoDBv2.DocumentModel;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace WeatherAPI.Controllers;
[ApiController]
[Route("")]
public class WeatherForecastController : ControllerBase
{
static readonly RegionEndpoint region = RegionEndpoint.USWest2;
private readonly ILogger _logger;
public WeatherForecastController(ILogger logger)
{
_logger = logger;
}
[HttpGet("")]
public string GetHealthcheck()
{
return "Healthcheck: Healthy";
}
[HttpGet("WeatherForecast")]
public async Task<WeatherForecast[]> GetWeatherForecast(string location = "Dallas")
{
List<WeatherForecast> forecasts = new List<WeatherForecast>();
try
{
_logger.LogInformation($"00 enter GET, location = {location}");
var client = new AmazonDynamoDBClient(region);
Table table = Table.LoadTable(client, "Weather");
var filter = new ScanFilter();
filter.AddCondition("Location", ScanOperator.Equal, location);
var scanConfig = new ScanOperationConfig()
{
Filter = filter,
Select = SelectValues.SpecificAttributes,
AttributesToGet = new List<String> { "Location", "Timestamp", "TempC", "TempF", "Summary" }
};
_logger.LogInformation($"10 table.Scan");
Search search = table.Scan(scanConfig);
List<Document> matches;
do
{
_logger.LogInformation($"20 table.GetNextSetAsync");
matches = await search.GetNextSetAsync();
foreach (var match in matches)
{
forecasts.Add(new WeatherForecast
{
Location = Convert.ToString(match["Location"]),
Date = Convert.ToDateTime(match["Timestamp"]),
TemperatureC = Convert.ToInt32(match["TempC"]),
TemperatureF = Convert.ToInt32(match["TempF"]),
Summary = Convert.ToString(match["Summary"])
});
}
} while (!search.IsDone);
_logger.LogInformation($"30 exited results loop");
}
catch (Exception ex)
{
_logger.LogError(ex, "90 Exception");
}
_logger.LogInformation($"99 returning {forecasts.Count} results");
return forecasts.ToArray();
}
}10. Enregistrer les modifications et créer
Enregistrez vos modifications et assurez-vous que le projet se compile.
Vérifier votre travail
Vous devriez maintenant avoir :
✓ Un projet WeatherAPI
✓ Le package NuGet AWSDK.DynamoDBv2 installé
✓ La redirection HTTPS commentée dans Program.cs
✓ WeatherForecastController.cs mis à jour avec une méthode root healthcheck et une méthode WeatherForecast qui interroge la table Weather DynamoDB
✓ La variable de région de WeatherForecastController.cs définie sur la région dans laquelle vous travaillez
Étape 5 : Tester WeatherAPI localement
Au cours de cette étape, vous allez tester l'API Web localement et confirmer l'extraction des données depuis DynamoDB.
1. Déboguer le projet
Dans votre IDE, appuyez sur F5 et attendez que l'application soit créée et lancée dans un navigateur. Vous pouvez recevoir un avertissement de risque de sécurité concernant un certificat non valide. Sur la page Swagger, vous pouvez maintenant voir vos deux méthodes et le schéma WeatherForecast.
2. Tester l'action Health Check
3. Testez l'action Weather Forecast pour Dallas
Définissez le chemin de l'URL vers /WeatherForecast?location=Dallas, et assurez-vous que la valeur de votre position correspond aux données du tableau. Vous devriez voir apparaître les données de prévisions météorologiques au format JSON, avec les valeurs que vous avez créées dans la table DynamoDB à l'étape 1.
4. Tester l'action Weather Forecast pour Minneapolis
Définissez le chemin de l'URL vers /WeatherForecast?location=Dallas, et assurez-vous que la valeur de votre position correspond aux données du tableau. Vous devriez voir apparaître les données de prévisions météorologiques au format JSON, avec les valeurs que vous avez créées dans la table DynamoDB à l'étape 1.
5. Tester une position non valide
Essayez un autre nom de position et vous verrez une réponse vide car il n'y a aucune donnée correspondante dans le tableau.
6. Arrêter le débogage
Arrêtez l'exécution du programme.
Vérifier votre travail
Vous devriez maintenant avoir :
✓ Projet WeatherAPI testé localement.
✓ Confirmation que WeatherAPI peut récupérer les données de la table DynamoDB
Étape 6 : Déployer WeatherAPI sur ECS
Au cours de cette étape, vous allez conteneuriser et déployer le projet WeatherAPI sur Amazon ECS à l'aide de l'outil de déploiement AWS pour .NET CLI.
1. Exécuter l'outil de déploiement AWS pour .NET
A. Dans une fenêtre de commande/terminal, exécutez un CD vers le dossier WeatherAPI.
B. Exécutez dotnet aws deploy.
dotnet aws deployRemarque : La liste et l'ordre des options peuvent varier à chaque fois que vous exécutez dotnet aws deploy.
C. Si vous êtes invité à sélectionner une cible de déploiement AWS existante, sélectionnez l'option Déployer vers une nouvelle application cloud.
D. Sélectionnez le choix pour l'application principale ASP.NET pour Amazon ECS à l'aide de Fargate.
E. Pour le nom de la nouvelle pile CloudFormation, appuyez sur Entrée pour accepter le nom par défaut de WeatherAPI.
2. Modifier les paramètres
Lorsque les paramètres actuels sont affichés, entrez plus pour voir les paramètres avancés. Une liste numérotée des paramètres s'affiche. Entrez 9 pour sélectionner Elastic Load Balancer et répondez aux invites comme suit :
A. Créer un nouvel équilibreur de charge : y
B. Délai de désinscription : 180
C. Chemin de la surveillance de l'état : /
D. Délai d'expiration de la surveillance de l'état : 5
E. Intervalle de surveillance de l'état : 120
F. Nombre de seuils sains : 2
G. Nombre de seuils défectueux : 2
3. Déployer
A. Appuyez sur Entrée pour démarrer le déploiement. Le déploiement créera un équilibreur de charge et trois tâches ECS, ainsi que des nouveaux rôles.
B. Attendez que le service soit conteneurisé et déployé, ce qui prendra plusieurs minutes. Une fois l'opération terminée, notez les détails du déploiement à la fin de la sortie.
C. Enregistrez les détails sous un point de terminaison de l'application. Vous aurez besoin d'un point de terminaison pour tester le service.
4. Examiner Dockerfile
Dans le dossier de votre projet, notez qu'un fichier Dockerfile a été ajouté. L'outil de déploiement AWS l'a créé et a utilisé Docker pour conteneuriser le projet.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherAPI.csproj", ""]
RUN dotnet restore "WeatherAPI.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherAPI.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherAPI.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherAPI.dll"]5. Examiner dans la console ECS
Examinez ce qui a été déployé dans la console AWS :
A. Dans la console AWS, accédez à ECS.
B. Sélectionnez Clusters dans le volet de gauche : le cluster WeatherAPI devrait être répertorié. Vous devriez voir un cluster avec un service et trois tâches en cours d'exécution. (Figure 1)
C. Cliquez sur le nom du cluster WeatherAPI pour afficher ses détails. Explorez les onglets pour voir ce qui a été déployé. Dans l'onglet Tâches, vous devriez voir trois tâches en cours d'exécution de type Launch FARGATE. (Figure 2)
6. Tester le point de terminaison ECS
Dans un autre onglet du navigateur, accédez à l'URL du point de terminaison que vous avez enregistrée à l'étape 6-3c plus tôt. Vous devriez voir la réponse Sain à la surveillance de l'état. Cela nous indique que notre service hébergé par ECS répond.
Vérifier votre travail
Vous devriez maintenant avoir :
✓ Conteneurisation et déploiement du projet sur ECS à l'aide de l'outil de déploiement AWS pour .NET CLI.
✓ Déploiement confirmé dans la console ECS.
✓ L'URL du point de terminaison de base renvoie une surveillance de l'état.
Étape 7 : Mettre à jour le rôle de tâche ECS et tester l'API
Bien que le service WeatherAPI soit déployé et réponde, il n'est pas encore autorisé à accéder à la table DynamoDB. Au cours de cette étape, vous allez créer une politique IAM pour l'accès à DynamoDB, mettre à jour les autorisations relatives aux rôles de tâches ECS et tester le service ECS.
1. Tester l'API et noter les autorisations manquantes
Testez l'API et notez les autorisations manquantes. Dans un navigateur, accédez à l'URL du point de terminaison avec /WeatherForecast?location=Dallas à la fin du chemin. Aucune donnée n'est renvoyée. Cela est dû au fait que le rôle de tâche ECS qui exécute le service WeatherAPI n'est pas autorisé à accéder à la table DynamoDB Weather.
2. Créer une politique IAM pour l'accès à DynamoDB
Créez une politique IAM qui autorise l'accès à la table DynamoDB Weather :
A. Dans la console AWS, accédez à IAM.
B. Sélectionnez Politiques dans le volet de gauche et cliquez sur Créer une politique.
C. Créez la politique et saisissez le code JSON ci-dessous, en remplaçant [account] par votre numéro de compte AWS à 12 chiffres et [region] par votre région (exemple : us-west-2).
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Effect": "Allow",
"Action": "dynamodb:*",
"Resource": "arn:aws:dynamodb:[region]:[account]:table/Weather"
}
]
}D. Cliquez sur Suivant : Balises, puis sur Suivant : Vérification. Nommez la politique ddb-Weather et cliquez sur Créer la politique.
3. Modifier le rôle de la tâche
Le service ECS n'est pas encore autorisé à accéder à la table DynamoDB Weather. Mettez à jour le rôle pour ajouter deux politiques :
A. Dans la console AWS ECS, cliquez sur le cluster WeatherAPI pour afficher ses détails.
B. Cliquez sur WeatherAPI-service pour afficher les détails du service.
C. Sélectionnez l'onglet Configuration et tâches et cliquez sur le lien Définition de la tâche.
D. Cliquez sur le lien Rôle de la tâche. Cela vous amène à la définition du rôle dans la console IAM.
E. Cliquez sur Ajouter des autorisations > Attacher des politiques.
F. Trouvez et sélectionnez l'autorisation ddb-weather
G. Recherchez et sélectionnez l'autorisation AmazonDynamoDBFullAccess.
H. Cliquez sur Attacher des politiques.
4. Retester l'API
Actualisez la page qui n'a renvoyé aucun résultat à l'étape 2. Cette fois, les données JSON sont renvoyées. La mise à jour du rôle a permis d'accéder à la table DynamoDB.
Vérifier votre travail
Vous devriez maintenant avoir :
✓ Le service ECS WeatherAPI a été testé.
✓ Une politique nommée ddb-weather a été créée.
✓ Le rôle de tâche ECS a été mis à jour avec deux autorisations attachées pour DynamoDB.
✓ Le service ECS WeatherAPI a de nouveau été testé et les données ont été renvoyées.
Étape 8 : Créer le projet WeatherSite
Au cours de cette étape, vous allez utiliser la commande dotnet new pour créer un projet Web .NET et mettre à jour son code pour récupérer les données de l'API.
1. Générer un projet Web
A. Ouvrez une fenêtre de commande/terminal et exécutez CD vers un dossier de développement. Vous pouvez utiliser le même dossier que celui utilisé à l'étape 4-1.
B. Exécutez la commande dotnet new ci-dessous pour créer un nouveau projet d'API Web nommé WeatherAPI.
dotnet new webapp -n WeatherSite
C. Faites un CD vers le dossier du projet WeatherSite.
2. Ouvrir un projet dans l'IDE
Ouvrez le projet WeatherSite dans votre IDE.
3. Désactiver la redirection HTTPS
Ouvrez Program.cs dans l'éditeur de code, puis supprimez ou mettez en commentaire cet énoncé :
// app.UseHttpsRedirection();4. Déboguer le projet
Le projet généré est une application Web simple, couramment utilisée dans les exemples .NET.
A. Pour l'essayer, 1) appuyez sur F5 dans votre IDE, ou 2) exécutez dotnet run depuis la ligne de commande et accédez à l'adresse du point de terminaison.
B. Dans l'onglet du navigateur qui s'ouvre, une page simple contenant un message de bienvenue s'affiche.
C. Arrêtez l'exécution du programme.
5. Ajouter le paramètre de configuration WeatherAPI
Ouvrez appsettings.json dans l'éditeur de code et remplacez-le par le code ci-dessous, en remplaçant [service-address] par l'adresse du point de terminaison du service ECS WeatherAPI. L'adresse du service WeatherAPI ne doit PAS comporter de barre oblique de fin.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"AppSettings": {
"WeatherAPI": "http://[service-address]"
}
}6. Coder la structure des enregistrements de la table Weather
Ajoutez le fichier WeatherForecast.cs au projet avec le code ci-dessous. Cette structure d'enregistrement correspond aux éléments renvoyés par l'API Weather.
namespace WeatherSite;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}7. Coder le client de service
Ouvrez Pages/index.cshtml.cs dans l'éditeur de code et remplacez-le par le code ci-dessous. Il s'agit du fichier de code source de la page Razor Index.cshtml.
L'URL du service WeatherAPI est lue à partir d'un paramètre dans appSettings.json. Le chemin /WeatherForecast utilise un paramètre de position et extrait ses données dans la table DynamoDB Weather. Les résultats sont renvoyés sous la forme d'un tableau d'enregistrements JSON.
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace WeatherSite.Pages;
public class IndexModel : PageModel
{
[BindProperty(SupportsGet = true)]
public string Location { get; set; } = "Dallas";
public string Message { get; private set; } = "";
public IEnumerable? Items { get; private set; }
private readonly IConfiguration _configuration;
private static readonly HttpClient _httpClient = new();
public IndexModel(IConfiguration configuration)
{
_configuration = configuration;
}
public async Task OnGet()
{
try
{
var requestUri = $"{_configuration["AppSettings:WeatherAPI"]}/WeatherForecast?location={Location}";
Items = await _httpClient.GetFromJsonAsync>(requestUri);
Message = $"{Items?.Count()} forecast records found";
}
catch (HttpRequestException ex)
{
Message = ex.Message;
}
}
}8. Coder la page
Ouvrez Pages/index.cshtml dans l'éditeur de code et remplacez-le par le code ci-dessous. La page Razor affiche certaines valeurs du modèle code-behind en utilisant la notation @ : position, message de succès/d'erreur et tableau des données de prévisions météorologiques.
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<style>
.styled-table {
border-collapse: collapse;
font-size: 0.9em;
font-family: sans-serif;
min-width: 400px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
margin-left: auto;
margin-right: auto;
}
.styled-table thead tr {
background-color: cornflowerblue;
color: #ffffff;
text-align: left;
}
.styled-table th,
.styled-table td {
padding: 12px 15px;
}
.styled-table tbody tr {
border-bottom: 1px solid #dddddd;
}
.styled-table tbody tr:nth-of-type(even) {
background-color: #f3f3f3;
}
.styled-table tbody tr:last-of-type {
border-bottom: 2px solid cornflowerblue;
}
.styled-table tbody tr.active-row {
font-weight: bold;
color: cornflowerblue;
}
</style>
<div class="text-center">
<h1 class="display-4">@Model.Location Weather</h1>
<p>Weather Forecast</p>
<p>@Model.Message</p>
<p><a href="/?location=Dallas">Dallas</a></p>
<p><a href="/?location=Minneapolis">Minneapolis</a></p>
@if (@Model.Items != null)
{
<table class="styled-table">
<thead>
<tr><th>Location</th><th>Time</th><th>Temp (°C)</th><th>Temp (°F)</th><th>Summary</th>
</thead>
<tbody>
@foreach (var forecast in Model.Items)
{
<tr>
<td>@forecast.Location</td>
<td>@forecast.Date.ToString("yyyy-MM-ddHH:MM")</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
</div>9. Enregistrer et créer
Enregistrez vos modifications et assurez-vous que le projet se compile.
À ce stade, vous avez créé tous les composants de notre architecture : table de base de données, API et site Web.
Vérifier votre travail
✓ Un projet WeatherSite
✓ Structure des enregistrements de la table Weather codée
✓ Page Web principale codée
✓ code-behind de la page principale codé
Étape 9 : Tester WeatherSite localement
1. Déboguer le projet
Dans votre IDE, appuyez sur F5 et attendez que l'application Web soit créée et lancée dans un navigateur. Le site Web devrait charger et afficher les données météorologiques pour Dallas.
2. Cliquer sur le lien Minneapolis
Cliquez sur le lien Minneapolis. La page est actualisée avec les données relatives à cette ville.
3. Arrêter le débogage
Arrêtez le débogage de WeatherSite dans votre IDE.
4. Configurer les ports de production
Nous allons maintenant définir les ports de production pour le site Web. Dans l'IDE avec le projet WeatherSite ouvert, ouvrez Properties/launchSettings.json dans l'éditeur de code. À la ligne 17, modifiez les valeurs applicationUrl comme suit :
"applicationUrl": "https://localhost:443;http://localhost:80",5. Enregistrer et créer
Enregistrez vos modifications et assurez-vous que le projet se compile
Vérifier votre travail
Vous devriez maintenant avoir :
✓ Projet WeatherSite testé localement.
✓ Les données sont bien extraites du service ECS backend de WeatherAPI
Étape 10 : Déployer WeatherSite sur ECS
Au cours de cette étape, vous allez conteneuriser et déployer le projet WeatherAPI sur Amazon ECS à l'aide de l'outil de déploiement AWS pour .NET CLI. Ce sera similaire à l'étape 6, mais cette fois, nous déployons le site Web frontend.
1. Exécuter l'outil de déploiement AWS pour .NET
A. Dans une fenêtre de commande/terminal, exécutez un CD vers le dossier WeatherAPI.
B. Exécutez dotnet aws deploy.
dotnet aws deployD. Sélectionnez le choix pour l'application principale ASP.NET pour Amazon ECS à l'aide de Fargate.
E. Pour le nom de la nouvelle pile CloudFormation, appuyez sur Entrée pour accepter le nom par défaut de WeatherSite.
2. Modifier les paramètres
Lorsque les paramètres actuels sont affichés, entrez plus pour voir les paramètres avancés. Une liste numérotée des paramètres s'affiche. Entrez 9 pour sélectionner Elastic Load Balancer et répondez aux invites comme suit :
A. Créer un nouvel équilibreur de charge : y
B. Délai de désinscription : 180
C. Chemin de la surveillance de l'état : /
D. Délai d'expiration de la surveillance de l'état : 5
E. Intervalle de surveillance de l'état : 120
F. Nombre de seuils sains : 2
G. Nombre de seuils défectueux : 2
3. Déployer
A. Appuyez sur Entrée pour démarrer le déploiement. Le déploiement créera un équilibreur de charge et trois tâches ECS, ainsi que des nouveaux rôles.
B. Attendez que le site Web soit conteneurisé et déployé, ce qui prendra plusieurs minutes. Une fois l'opération terminée, notez les détails du déploiement à la fin de la sortie.
C. Enregistrez les détails sous un point de terminaison de l'application. Vous aurez besoin d'un point de terminaison pour tester le site Web.
4. Examiner Dockerfile
Dans le dossier de votre projet, notez qu'un fichier Dockerfile a été ajouté. L'outil de déploiement AWS l'a créé et l'a utilisé avec Docker pour conteneuriser le projet.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherSite.csproj", ""]
RUN dotnet restore "WeatherSite.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherSite.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherSite.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherSite.dll"]5. Examiner dans la console ECS
A. Dans la console AWS, accédez à ECS.
B. Sélectionnez Clusters dans le volet de gauche. Le cluster WeatherSite doit être répertorié. Vous devriez voir un service avec trois tâches en cours d'exécution. (Figure 1)
C. Cliquez sur le nom du cluster WeatherSite pour afficher ses détails. Explorez les onglets pour voir ce qui a été déployé. Vous devriez voir trois tâches de type Launch FARGATE. (Figure 2)
6. Tester le point de terminaison ECS
A. Dans un autre onglet du navigateur, accédez à l'URL du point de terminaison que vous avez enregistrée à l'étape 10-3c plus tôt. Le site Web apparaît, par défaut à la position Dallas.
B. Cliquez sur Minneapolis et observez l'évolution des données pour cette position.
Félicitations, vous avez créé une table DynamoDB, un site Web et une API hébergés dans Amazon ECS sur AWS Fargate.
Vérifier votre travail
Vous devriez maintenant avoir :
✓ Site Web conteneurisé et déployé sur ECS à l'aide de l'outil de déploiement AWS pour .NET CLI.
✓ Déploiement confirmé dans la console ECS.
✓ Confirmé que le site Web est en ligne et qu'il peut accéder au service Weather API.
✓ Le site Web, l'API et la table DynamoDB fonctionnent ensemble sur AWS.
Étape 11 : Déployer une mise à jour
Au cours de cette étape, vous allez ajouter des données supplémentaires à votre table DynamoDB, mettre à jour le site Web avec une troisième position et déployer le site Web mis à jour. Nous allons également modifier le nombre de tâches de trois à deux.
1. Ajouter les données d'un autre emplacement à la table DynamoDB Weather
A. Dans la console AWS, accédez à DynamoDB > Tables et cliquez sur la table Weather.
B. Cliquez sur Explorer les éléments de la table. Ajoutez trois éléments supplémentaires pour une nouvelle position tel que Seattle ou une position de votre choix, en dupliquant les éléments, comme vous l'avez fait précédemment à l'étape 3.
2. Mettre à jour le site Web pour la nouvelle position
A. Ouvrez le projet WeatherSite dans votre IDE
B. Ouvrez Pages/index.cshtml dans l'éditeur de code et insérez ce qui suit après le lien pour Minneapolis :
<p><a href="/?location=Seattle">Seattle</a></p>C. Enregistrez vos modifications et créez le projet.
3. Déployer une mise à jour
A. Ouvrez une fenêtre de commande/terminal et faites un CD vers le dossier du projet WeatherSite.
B. Exécutez la commande dotnet aws deploy pour déployer une mise à jour
dotnet aws deployD. Lorsque les paramètres actuels sont affichés, sélectionnez 1. Nombre de tâches souhaité et changez-le de trois à deux.
E. Appuyez sur Entrée pour commencer le déploiement, qui prendra quelques minutes.
4. Confirmer la modification du nombre de tâches dans ECS
Dans la console AWS, accédez à ECS et sélectionnez Clusters. Votre nombre de tâches WeatherSite, qui était auparavant de trois, devrait maintenant être de deux.
5. Tester le site Web mis à jour
A. Dans un navigateur, visitez votre site Web sur le même point de terminaison que celui que vous avez utilisé précédemment à l'étape 10-6. Vérifiez que la page Web affiche désormais la troisième position Seattle. (Figure 1)
B. Cliquez sur Seattle et confirmez les modifications apportées aux données. (Figure 2)
Vérifier votre travail
Vous devriez maintenant avoir :
✓ Données météorologiques de Seattle ajoutées à la table DynamoDB.
✓ Mise à jour de la page principale du projet du site Web avec un lien vers la position Seattle.
✓ Déploiement du site Web mis à jour sur ECS avec un nombre de tâches réduit.
✓ Test du site Web mis à jour hébergé dans ECS.
Étape 12 : L'arrêter
Lorsque vous avez terminé l'atelier, suivez ces étapes pour réaffecter les ressources. Vous ne voulez pas accumuler de frais AWS pour quelque chose que vous n'utilisez plus.
1. Supprimer le déploiement pour WeatherSite
A. Dans une fenêtre de commande/terminal, faites sur CD vers le dossier du projet WeatherSite.
B. Exécutez dotnet aws delete-deployment WeatherSite et confirmez la suppression.
dotnet aws delete-deployment WeatherAPIC. Attendez la fin.
D. Dans la console AWS, accédez à ECS et vérifiez que le cluster WeatherSite n'est plus répertorié.
2. Supprimer le déploiement pour WeatherAPI
A. Dans une fenêtre de commande/terminal, faites sur CD vers le dossier du projet WeatherAPI.
B. Exécutez dotnet aws delete-deployment WeatherAPI et confirmez la suppression.
dotnet aws delete-deployment WeatherAPI3. Supprimer la table DynamoDB Weather
Dans la console AWS, accédez à DynamoDB.
A. Sélectionnez la table Weather et choisissez Supprimer dans la liste déroulante Actions.
B. Confirmez la suppression et attendez qu'elle soit terminée.
4. Supprimer l'environnement Cloud9
Si vous utilisez un environnement Cloud9,
A. Dans la console AWS, accédez à Cloud9.
B. Supprimez l'environnement FargateLab.
Vérifier votre travail
Vous devriez maintenant avoir :
✓ Suppression de vos deux déploiements ECS
✓ Suppression de toutes les autres ressources que vous avez allouées manuellement dans la console AWS
Récapitulatif
Dans cet atelier, vous avez obtenu les résultats suivants :
- Vous avez créé une table DynamoDB et l'avez renseignée avec des données météorologiques.
- Vous avez développé un projet d'API Web .NET qui extrait les données météorologiques de la table DynamoDB.
- Vous avez déployé le projet WeatherAPI sur Amazon ECS sur AWS Fargate, à l'aide de l'outil de déploiement AWS pour .NET CLI.
- Vous avez développé un site Web qui extrait des données de WeatherAPI.
- Vous avez déployé le projet WeatherSite sur Amazon ECS sur AWS Fargate, à l'aide de l'outil de déploiement AWS pour .NET CLI.
- Vous avez mis à jour les données de la table Weather et le site Web, déployé le site Web mis à jour sur ECS et modifié son nombre de tâches.
- Vous avez supprimé les déploiements de WeatherSite et WeatherAPI, et vous avez supprimé la table DynamoDB Weather dans la console AWS.







.85ca8f8dd11672ece69f6b57cd656638a5f5c16e.png)














































