Module 3 : API Web .NET sur AWS App Runner
ATELIER PRATIQUE
Objectifs de l'atelier
Dans cet atelier pratique, vous allez créer une API Web .NET qui utilise une table DynamoDB, la conteneuriser et l'héberger dans AWS App Runner. Vous pouvez réaliser cet atelier sur un PC Windows, macOS ou Linux, ou dans un environnement Cloud9 dans le cloud.
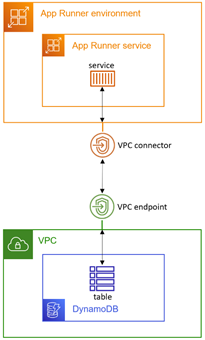
Vous allez commencer par créer une table DynamoDB et un projet d'API Web .NET 6 qui y accède. Après l'avoir testé localement, vous utiliserez Docker et l'outil de déploiement AWS pour .NET CLI afin de conteneuriser et de déployer le logiciel sur Amazon Elastic Container Registry (ECR). Vous allez ensuite créer le service App Runner, ainsi que les AWS Artifact nécessaires pour communiquer avec DynamoDB, qui comprendront un rôle IAM, un connecteur VPC et un point de terminaison d'un VPC pour DynamoDB. Vous allez tester votre application dans le cloud et vérifier qu'elle peut récupérer des données depuis DynamoDB. Vous allez surveiller votre application dans la console App Runner et consulter les journaux. Enfin, vous allez mettre à jour votre projet et envoyer une mise à jour vers ECR, et App Runner le déploiera automatiquement. Enfin, vous allez supprimer votre application et ses ressources.

Cet atelier comporte 12 étapes :
- Configurer AWS
- Configurer votre environnement de développement
- Créer une table DynamoDB
- Créer un projet d'API Web .NET
- Tester localement
- Publier le projet d'API Web sur ECR
- Créer un rôle IAM
- Créer un service App Runner
- Créer un point de terminaison d'un VPC pour DynamoDB
- Tester dans le cloud
- Déployer une mise à jour
- L'éteindre
Durée
90 minutes
Mise en œuvre
Étape 1 : configurer AWS
Au cours de cette étape, vous allez configurer votre environnement AWS.
Si vous êtes déjà en train de développer et de déployer sur AWS App Runner et que l'outil de déploiement AWS pour .NET CLI est installé, vous pouvez passer directement à l'étape 3.
1. Ouvrir un compte AWS
Utilisez un compte AWS existant ou créez un compte AWS. N'utilisez pas de compte de production.
2. Choisissez la région AWS
Connectez-vous à la console AWS et choisissez une région AWS dans laquelle vous souhaitez travailler et qui prend en charge AWS App Runner et DynamoDB.
3. Créer un environnement de développement
Si vous utilisez votre machine locale pour cet atelier, passez à l'étape 2.
Si vous utilisez Cloud9, continuez ci-dessous.
Configurez un environnement Cloud9 à partir de la console AWS :
A. Dans la console AWS, accédez à Cloud9 et cliquez sur Créer un environnement.
B. Nommez l'environnement AppRunnerLab.
C. Conservez les valeurs par défaut et cliquez sur Créer.
D. Attendez que l'environnement soit créé, ce qui prendra quelques minutes. Si la création de l'environnement échoue parce que le type d'instance t2.micro n'est pas disponible dans la région, répétez les étapes ci-dessus et sélectionnez un autre type d'instance de petite taille. Si le type d'instance ne fait pas partie du niveau gratuit, tenez compte du tarif qui vous sera facturé pendant la durée de l'atelier.
Vérifiez votre travail
Vous devriez maintenant :
✓ Avoir un compte AWS
✓ Savoir comment vous connecter à la console de gestion AWS
✓ Avoir sélectionné une région dans laquelle travailler
✓ Avoir une machine locale ou un environnement Cloud9 disponible
Étape 2 : configurer votre environnement de développement
Au cours de cette étape, vous allez installer un logiciel pour configurer un environnement de développement. Passez les éléments que vous avez déjà installés.
1. Installer l'AWS CLI
Installez l'interface de ligne de commande AWS (CLI).
2. Configuration de l'AWS CLI
Configurez l'AWS CLI afin qu'elle soit liée à un utilisateur de votre compte AWS.
Dans une fenêtre de commande/terminal, configurez la région avec cette commande : aws configure
3. Installation du SDK .NET
Installez le SDK .NET 6. Téléchargez et installez le SDK correspondant à votre système d'exploitation.
Si vous utilisez Cloud9, vous pouvez exécuter ces commandes sous Installer les outils requis (étapes 1 et 2). Ensuite, exécutez la commande suivante :./dotnet-install.sh -c LTS.
4. Installation de l'outil de développement AWS pour .NET CLI
Dans une fenêtre de commande/terminal, installez l'outil de déploiement AWS pour .NET CLI à l'aide de cette commande :
dotnet tool install -g aws.deploy.tools
5. Installation de Docker
Installez Docker Desktop. Si vous possédez déjà Docker, vous aurez besoin de la version 17.05 ou ultérieure.
6. Installer un IDE
Installez un IDE, tel que Microsoft Visual Studio 2022 (Windows), Visual Studio Code (Linux, macOS, Windows) ou JetBrains Rider (Linux, macOS, Windows). Assurez-vous d'avoir installé les options ou les extensions pour le développement Web .NET en C#.
Vérifiez votre travail
Vous devriez maintenant avoir :
✓ Tous les logiciels prérequis installés
✓ Configuré l'AWS CLI pour votre utilisateur AWS et votre région
Étape 3 : Créer une table DynamoDB
Au cours de cette étape, vous allez créer une table DynamoDB nommée Weather et créer des enregistrements de données.
1. Création d'une table DynamoDB dans la console AWS
Dans la console AWS, accédez à Amazon DynamoDB et cliquez sur Créer une table :
A. Nom de la table : Météo
B. Clé de partition : Lieu
C. Clé de tri : Horodatage
D. Cliquez sur Créer une table
2. Remplir le tableau avec des éléments
Cliquez sur le nom de la table météo pour accéder à sa page détaillée, puis cliquez sur Explorer les éléments de la table. Ajoutez les éléments suivants :
A. Cliquez sur Créer un élément et une vue JSON. Entrez le JSON ci-dessous (Dallas, matin) et cliquez sur Créer un élément.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "33"
},
"TempF": {
"N": "92"
}
}B. De la même manière, ajoutez le deuxième élément (Dallas, en milieu de journée) avec ce JSON :
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Scorching"
},
"TempC": {
"N": "43"
},
"TempF": {
"N": "109"
}
}C. Ajoutez le troisième élément (Dallas, soir) avec ce JSON :.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "36"
},
"TempF": {
"N": "97"
}
}D. Ajoutez le quatrième élément (Minneapolis, matin) avec ce JSON :
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Cool"
},
"TempC": {
"N": "13"
},
"TempF": {
"N": "56"
}
}E. Ajoutez le cinquième élément (Minneapolis, midi) avec ce JSON :
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "22"
},
"TempF": {
"N": "72"
}
}F. Ajoutez le sixième élément (Minneapolis, soir) avec ce JSON :
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "19"
},
"TempF": {
"N": "67"
}
}Vérifiez votre travail
Vous devriez maintenant avoir :
✓ Une table DynamoDB nommée Météo, contenant 6 éléments.
Étape 4 : créer un projet d'API Web .NET
Au cours de cette étape, vous allez utiliser la commande dotnet new pour créer un projet d'API Web et mettre à jour son code pour récupérer les données de la table DynamoDB.
1. CD vers un dossier de développement
Ouvrez une fenêtre de commande/terminal et un CD vers un dossier de développement. :
2. Création d'un projet WebAPI .NET
Exécutez la nouvelle commande dotnet ci-dessous pour créer un nouveau projet d'API Web nommé HelloAppRunnerVpc.
dotnet new webapi -n HelloAppRunnerVpc --framework net6.0
3. Ouvrez un projet dans votre IDE
Ouvrez le projet HelloAppRunnerVpc dans votre IDE.
Si un kit AWS Toolkit est installé pour votre IDE, définissez la région dans l'explorateur AWS sur la région que vous avez sélectionnée à l'étape 1.
4. Examinez le projet généré
Le projet généré est une API WeatherForecast, très couramment utilisée dans les exemples .NET.
Pour l'essayer, appuyez sur F5 et testez-le avec Swagger. Vous verrez que le service dispose d'une action /WeatherForecast qui renvoie des données météorologiques fictives au format JSON.
Arrêtez l'exécution du programme.
5. Ajouter le package NuGet du kit AWS SDK
Dans la fenêtre de commande/terminal, cliquez sur le CD du dossier du projet. Exécutez la commande dotnet add package ci-dessous pour ajouter le package AWS SDK NuGet AWSSDK.DynamoDBv2 au projet :
cd HelloAppRunnerVpc
dotnet add package AWSSDK.DynamoDBv26. Modifier Program.cs
Ouvrez Program.cs dans l'éditeur de code, puis supprimez ou commentez cette déclaration, qui ne sera pas nécessaire avec App Runner :
//app.UseHttpsRedirection(); 7. Codez la classe WeatherForecast
OpenWeatherForecast.cs et remplacez-le par le code ci-dessous. Cette classe contient un élément extrait de la table météo :
namespace HelloAppRunnerVpc;
public class WeatherForecast
{
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
} 8. Codez la classe WeatherForecastController
using Amazon;
using Amazon.DynamoDBv2;
using Amazon.DynamoDBv2.DocumentModel;
using Microsoft.AspNetCore.Mvc;
namespace HelloAppRunnerVpc.Controllers;
[ApiController]
[Route("")]
public class WeatherForecastController : ControllerBase
{
static readonly RegionEndpoint region = RegionEndpoint.USEast1;
private readonly ILogger _logger;
public WeatherForecastController(ILogger<WeatherForecastController> logger)
{
_logger = logger;
}
[HttpGet("")]
public string GetHealthcheck()
{
return "Healthcheck: Healthy";
}
[HttpGet("WeatherForecast")]
public async Task<IEnumerable<WeatherForecast>> GetWeatherForecast(string location = "Dallas")
{
List<WeatherForecast> forecasts = new List<WeatherForecast>();
try
{
_logger.LogInformation($"00 enter GET, location = {location}");
var client = new AmazonDynamoDBClient(region);
Table table = Table.LoadTable(client, "Weather");
var filter = new ScanFilter();
filter.AddCondition("Location", ScanOperator.Equal, location);
var scanConfig = new ScanOperationConfig()
{
Filter = filter,
Select = SelectValues.SpecificAttributes,
AttributesToGet = new List<string> { "Location", "Timestamp", "TempC", "TempF", "Summary" }
};
_logger.LogInformation($"10 table.Scan");
Search search = table.Scan(scanConfig);
List<Document> matches;
do
{
_logger.LogInformation($"20 table.GetNextSetAsync");
matches = await search.GetNextSetAsync();
foreach (var match in matches)
{
forecasts.Add(new WeatherForecast
{
Date = Convert.ToDateTime(match["Timestamp"]),
TemperatureC = Convert.ToInt32(match["TempC"]),
TemperatureF = Convert.ToInt32(match["TempF"]),
Summary = Convert.ToString(match["Summary"])
});
}
} while (!search.IsDone);
_logger.LogInformation($"30 exited results loop");
}
catch (Exception ex)
{
_logger.LogError(ex, "90 Exception");
}
_logger.LogInformation($"99 returning {forecasts.Count} results");
return forecasts.ToArray();
}
}9. Enregistrez les modifications et créez
Enregistrez vos modifications et assurez-vous que le projet se développe.
Vérifiez votre travail
Vous devriez maintenant avoir :
✓ Un projet d'API Web nommé HelloAppRunnerVpc
✓ Défini votre région dans WeatherForecastController.cs
Étape 5 : Testez localement
Au cours de cette étape, vous allez tester l'API Web localement et confirmer l'extraction des données depuis DynamoDB.
1. Déboguer le projet
Appuyez sur F5 dans votre IDE et attendez que l'application soit créée et lancée dans un navigateur.
2. Testez l'action surveillance de l'état
Dans le navigateur, supprimez le chemin Swagger de l'URL pour accéder à la racine du service. Un message de surveillance de l'état devrait s'afficher. App Runner envoie régulièrement un ping au site pour surveiller son état.
3. Testez l'action des prévisions météorologiques pour Dallas
Ajouter /WeatherForecast?location=Dallas jusqu'à la fin du chemin de l'URL. Vous devriez voir apparaître les données de prévisions météorologiques au format JSON, avec les valeurs que vous avez créées dans la table DynamoDB à l'étape 1.
4. Testez l'action des prévisions météorologiques pour Minneapolis
Modifiez le chemin de l'URL pour qu'il se termine par /WeatherForecast?location=Minneapolis. Vous voyez maintenant les chiffres pour cette ville.
5. Testez l'action de prévision météo pour un lieu non valide
Essayez un autre nom de lieu et vous verrez une réponse vide car il n'y a aucune donnée correspondante dans le tableau.
6. Arrêtez le programme
Arrêtez l'exécution du programme.
Même s'il était facile pour notre application d'accéder à DynamoDB lors des tests locaux, ce ne sera pas le cas dans le cloud, car App Runner est limité aux points de terminaison publics par défaut. Nous devrons prendre les mesures supplémentaires nécessaires pour ajouter un connecteur VPC pour App Runner et un point de terminaison d'un VPC correspondant pour DynamoDB.
Vérifiez votre travail
Vous devriez maintenant avoir :
✓ Testé votre projet d'API Web localement.
✓ Confirmé que les données DynamoDB sont récupérées.
Étape 6 : Publier le projet d'API Web sur ECR
1. Créez un Dockerfile
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["HelloAppRunnerVpc.csproj", "."]
RUN dotnet restore "./HelloAppRunnerVpc.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "HelloAppRunnerVpc.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "HelloAppRunnerVpc.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "HelloAppRunnerVpc.dll"]2. Déploiement vers ECR
Déployez votre projet sous forme d'image de conteneur sur ECR :
a. Dans la fenêtre de commande/terminal, exécutez cette commande pour lancer le déploiement, en spécifiant votre région préférée. (Figure 1)
dotnet a déployé --region us-west-2
b. Sélectionnez l'option de transmission des images de conteneur vers Amazon Elastic Container Registry (ECR)
c. À l'invite Paramètres actuels, entrez le numéro pour modifier la balise Image et définissez-la comme étant trop récente. (Figure 2)
d. Confirmez le déploiement en appuyant sur Entrée.
4. Confirmer le déploiement dans la console AWS
Vérifiez votre travail
Vous devriez maintenant avoir :
✓ Conteneurisé votre projet avec un Dockerfile.
✓ Déployé une image de conteneur sur Amazon ECR.
Étape 7 : Création d'un rôle IAM
Au cours de cette étape, vous allez utiliser la console AWS pour créer un rôle IAM nommé AppRunnerInstanceDynamoDB. Ce rôle permettra aux instances App Runner EC2 d'accéder à la table DynamoDB.
1. Création d'une politique pour l'accès aux tables DynamoDB
Créez une politique qui autorise l'accès à la table Weather DynamoDB :
a. Accédez à la gestion des identités et des accès AWS (IAM).
b. Sélectionnez Politiques dans le volet de gauche et cliquez sur Créer une politique.
c. Créez la politique et saisissez le code JSON ci-dessous, en remplaçant [compte] par votre numéro de compte AWS à 12 chiffres et [région] par votre région.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Effect": "Allow",
"Action": "dynamodb:*",
"Resource": "arn:aws:dynamodb:[region]:[account]:table/Weather"
}
]
} d. Cliquez sur Suivant : Balises, puis sur Suivant : Révision. Nommez la politique DDB-Weather et cliquez sur Créer une politique.
2. Création d'un rôle pour les instances EC2
Créez un rôle pour les instances App Runner EC2 :
a. Sélectionnez Rôles dans le volet de gauche et cliquez sur Créer un rôle.
b. Pour Type d'entité de confiance, sélectionnez Service AWS. (Figure 1)
c. Dans Cas d'utilisation, sélectionnez EC2 et cliquez sur Suivant. (Figure 1)
d. Recherchez et sélectionnez les autorisations suivantes : ddb-Weather, AmazonDynamoDBFullAccess et AWSAppRunnerFullAccess. Puis, cliquez sur Suivant. (Figure 2)
e. Dans l'onglet Relations de confiance, cliquez sur Modifier la politique de confiance. Remplacez-le par ce JSON et cliquez sur Mettre à jour la politique. (Figure 5)
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": {
"Service": [
"ec2.amazonaws.com",
"tasks.apprunner.amazonaws.com"
]
},
"Action": "sts:AssumeRole"
}
]
} f. Nommez le rôle AppRunnerInstanceDynamoDB et cliquez sur Créer un rôle. (Figure 3)
Vérifiez votre travail
Vous devriez maintenant avoir :
✓ Un rôle IAM nommé AppRunnerInstanceDynamoDB avec 3 politiques.
Étape 8 : créer le service App Runner
Au cours de cette étape, vous allez créer le service App Runner et un connecteur VPC.
1. Création d'un service
Dans la console AWS, accédez à AWS App Runner et cliquez sur Créer service.
a. Type de référentiel : Registre de conteneurs. (Figure 1)
b. Fournisseur : Amazon ECR.
c. Cliquez sur Parcourir et sélectionnez le conteneur que vous avez déployé sur ECR à l'étape 6. (Figure 2)
d. Pour le déclencheur des paramètres de déploiement, sélectionnez Automatique.
e. Pour le rôle d'accès ECR, sélectionnez Créer une fonction du service.
f. Cliquez sur Suivant.
2. Configurer le service
Sur la page Configurer le service,
a. Nom du service HelloAppRunnerVpc.
b. b. Port : 80.
3. Configurer le rôle de l'instance
Développez la section Sécurité et définissez le rôle d'instance sur AppRunnerInstanceDynamoDB.
4. Créer un connecteur VPC
Développez la section Mise en réseau et créez un connecteur VPC :
a. Sous Mise en réseau, sélectionnez VPC personnalisé.
b. Sous Connecteur VPC, cliquez sur Ajouter.
c. Nom du connecteur VPC : AppRunnerDynamoDB. (Figure 1)
d. VPC : sélectionnez votre VPC par défaut.
e. Sous-réseaux : sélectionnez tous les sous-réseaux.
f. Groupes de sécurité : sélectionnez votre groupe de sécurité par défaut. (Figure 2)
g. Cliquez sur Ajouter. Si vous recevez un message d'erreur indiquant que l'un de vos sous-réseaux n'est pas compatible avec les services App Runner, supprimez-le de la liste des sous-réseaux et cliquez à nouveau sur Ajouter. (Figure 2)
h. Cliquez sur Suivant, puis sur Créer et déployer.
5. Attendre le déploiement
Attendez le déploiement, qui prendra quelques minutes. C'est le bon moment pour faire une pause.
6. URL du service d'enregistrement
Une fois le déploiement du service terminé, le message Service créé avec succèss'affiche.
Enregistrez l'URL du domaine par défaut. Il s'agit de l'URL de votre service.
Actualisez le journal des événements et vous devriez voir la confirmation que le service est en cours d'exécution.
7. Accédez à l'URL du service
Accédez à l'URL et vous devriez voir votre surveillance de l'état. Notre service est hébergé dans App Runner, mais il n'est pas encore en mesure d'accéder à DynamoDB. Nous avons créé le connecteur VPC App Runner, mais nous devons encore créer un point de terminaison d'un VPC correspondant pour DynamoDB.
Vérifiez votre travail
Vous devriez maintenant avoir :
✓ Un service AWS App Runner en cours d'exécution nommé HelloAppRunnerVpc.
✓ L'URL du point de terminaison du service.
✓ Confirmé que l'URL de la surveillance de l'état répond dans un navigateur.
Étape 9 : créer un point de terminaison d'un VPC pour DynamoDB
Au cours de cette étape, vous allez créer un point de terminaison d'un VPC pour DynamoDB.
1. Dans la console AWS, accédez à VPC
2. Créer un point de terminaison
Sélectionnez des points de terminaison dans le panneau de gauche et cliquez sur Créer un point de terminaison.
a. Nom : vpc-endpoint-dynamodb. (Figure 1)
b. b. Catégorie de service : service AWS.
c. Service : saisissez DynamoDB dans le champ de recherche et sélectionnez com.amazonaws.region.dynamodb.
d. VPC : sélectionnez votre VPC par défaut.
e. Tables de routage : sélectionnez la table de routage principale.
f. Cliquez sur Créer un point de terminaison. (Figure 2)
Vérifiez votre travail
Vous devriez maintenant avoir :
✓ Un point de terminaison d'un VPC pour DynamoDB nommé vpc-endpoint-dynamodb.
Étape 10 : Testez dans le cloud
Nous sommes maintenant prêts à tout assembler et à tester l'API Web dans le cloud.
1. Visitez l'URL du service
Dans un navigateur, accédez à l'URL du service que vous avez enregistrée à l'étape 6. Vous voyez la réponse de surveillance de l'état.
2. Test des prévisions météorologiques pour Dallas
Ajouter /WeatherForecast?location=Dallas au bout du chemin. Vous voyez maintenant les enregistrements de Dallas que vous avez saisis à l'étape 1
3. Test des prévisions météorologiques pour Minneapolis
3. Changez la fin du chemin en /WeatherForecast?location=Minneapolis, et vous pouvez consulter les enregistrements relatifs à ce lieu.
Félicitations ! Votre API Web est hébergée dans AWS App Runner et le service communique avec DynamoDB.
Vérifiez votre travail
Vous devriez maintenant avoir :
✓ Confirmé que votre service AWS App Runner est capable de récupérer les données de la table DynamoDB.
Étape 11 : Déploiement d'une mise à jour
Au cours de cette étape, vous allez mettre à jour votre API Web, envoyer un conteneur mis à jour et regarder App Runner déployer automatiquement le conteneur mis à jour sur le service. Cela sera possible car nous avons configuré les déploiements automatiques à l'étape 8 lors de la création du service.
1. Modifiez le service
2. Créez et testez localement
Créez et testez le projet localement pour vous assurer qu'il fonctionne comme prévu.
3. Redéployez le conteneur
4. Surveiller le redéploiement des services
Dans la console AWS App Runner, surveillez votre service. Peu de temps après le déploiement du nouveau conteneur, App Runner déploiera automatiquement la mise à jour.
5. Testez le service mis à jour
Attendez la fin de la mise à jour, puis testez votre service en y accédant comme vous l'avez fait à l'étape 10. Vérifiez que vous voyez maintenant la nouvelle version de votre sortie du service.
Vérifiez votre travail
Vous devriez maintenant avoir :
✓ Mis à jour votre projet d'API Web avec une modification.
✓ Déployé un conteneur mis à jour sur ECR.
✓ Confirmé qu'App Runner a automatiquement déployé la mise à jour.
Étape 12 : Éteignez-le
N'hésitez pas à apporter des modifications à votre projet pour tester vos connaissances.
Lorsque vous avez terminé le projet, arrêtez-le. Vous ne voulez pas être facturé pour un produit que vous n'utilisez pas.
1. Supprimer le service App Runner
Dans la console AWS, accédez à App Runner et supprimez le service HelloAppRunnerVpc
2. Supprimer la table DynamoDB
Accédez à DynamoDB et supprimez la table météo
3. Supprimer l'image du conteneur
Accédez à ECR et supprimez l'image du conteneur helloapprunnervpc.
4. Supprimer l'environnement Cloud9
Si vous utilisez Cloud9, accédez à Cloud9 et supprimez l'environnement AppRunnerLab.
Vérifiez votre travail
Vous devriez maintenant avoir :
✓ Supprimé le service App Runner.
✓ Supprimé la table DynamoDB.
✓ Supprimé l'image du conteneur ECR.
Récapitulatif
Dans cet atelier, vous avez créé une table DynamoDB et l'avez remplie avec des données. Vous avez généré un projet d'application Web .NET à l'aide de la commande dotnet new. Vous avez codé une API Web qui extrait les données météorologiques de la table DynamoDB. Vous avez déployé un conteneur auprès de l'ECR. Vous avez créé un service App Runner pour héberger l'API Web. Vous créez un connecteur VPC App Runner et un point de terminaison d'un VPC pour que DynamoDB puisse connecter les deux services. Vous avez testé l'application, désormais hébergée sur AWS, et vous l'avez vue fonctionner. Vous avez déployé un conteneur mis à jour sur ECR et l'avez vu automatiquement déployé sur le service App Runner. Enfin, vous avez transféré votre application d'AWS.






































